
The attribute name of css to set the font size is "font-size". This attribute uses the unit that represents the size in css (px, em, rem, etc.) to set the font size. You can also use units such as percent signs to set the font size. set up. Actually font-size sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The css attribute name for setting font size is "font-size".
The font-size attribute is used to set the font size and font size; usually the unit representing the size in CSS is used to set the font size, and units such as percent signs can also be used to set the font size.
Actually, this property sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).
If an element does not explicitly define the font-size attribute, it will automatically inherit the calculation result of the font-size attribute of the parent element. [Recommended tutorial: CSS video tutorial]
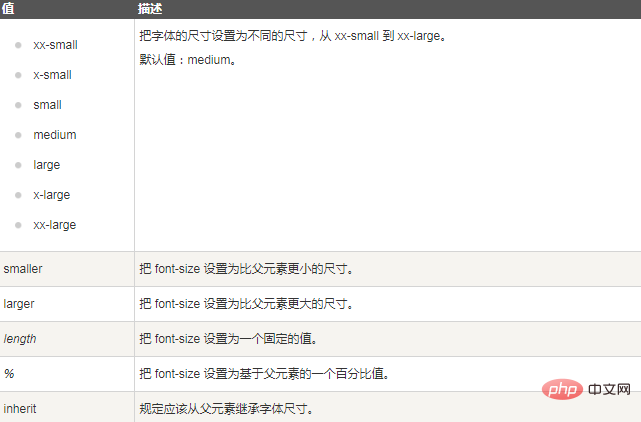
Attribute value:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.length1 {
font-size: 20px;
}
.length2 {
font-size: 2em;
}
.length3 {
font-size: 2rem;
}
.length4{
font-size:200%;
}
.length5{
font-size:x-large;
}
.length6{
font-size:xx-large;
}
</style>
</head>
<body>
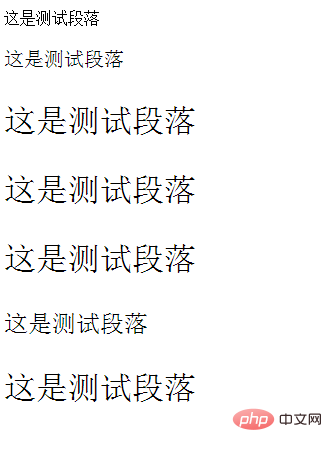
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
<p class="length6">这是测试段落</p>
</body>
</html>
Programming Video! !
The above is the detailed content of What is the attribute name of css to set font size?. For more information, please follow other related articles on the PHP Chinese website!