
In HTML, you can set a dotted border by setting the "border-style: dashed;" style to the p tag element. The border-style attribute can set the style of all borders of the element. When the attribute value is "dashed", the dashed border style can be defined.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
In HTML, you can set a dotted border by setting the "border-style: dashed;" style to the p tag element.
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
css border-style attribute
border-style attribute is used to set elements Style all borders, or set border styles for each side individually. The border may appear only if this value is not none. [Recommended tutorials: CSS Video Tutorial, "html Video Tutorial"]
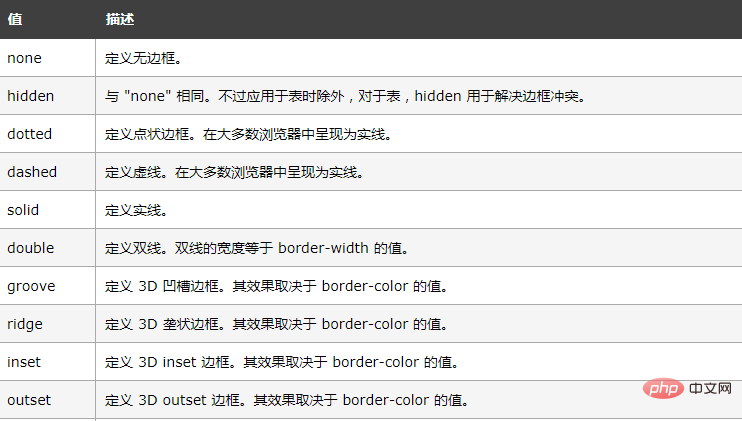
Attribute values that can be set:

Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to set dotted border in p in html. For more information, please follow other related articles on the PHP Chinese website!




