
How to add a small icon using css: 1. Use the input tag to create a text box; 2. Use the background attribute in css to set the background image of the input to "icon.jpg"; 3. Use padding-left The property sets the left margin, which is mainly used to allow the input content of the text box to be behind the small icon.

The operating environment of this article: windows7 system, HTML5&&CSS3, DELL G3 computer.
Create a new html file, named test.html, to explain how to add small icons in the text box in html.

In the test.html file, use the input tag to create a text box for testing.

In the test.html file, set the class of the input tag to myser, which is used to set the style below.

In the test.html file, write the tag of the page The css style will be written inside this tag.

In the css tag, set the style of the input text box through class, and use the background attribute to set the background image of the input to icon.jpg to complete the addition of the small icon. And use the padding-left attribute to set the left margin to 20px, which is mainly used to make the input content of the text box behind the small icon.

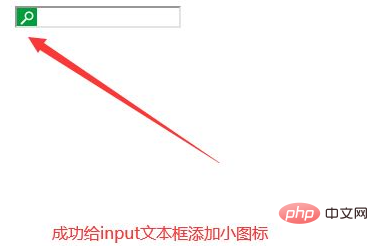
Open the test.html file in the browser to check the effect.

Recommended: "css video tutorial"
The above is the detailed content of How to add small icons using css. For more information, please follow other related articles on the PHP Chinese website!