

[Recommended tutorial:CSS video tutorial]
The box-align and box-pack attributes in css can be used to set elements within the box s position.
Note: The value of dispaly of the parent element of the element that needs to be aligned must be box
When the box-align value is center, the child element is vertically centered
box-pack attribute Specifies where to place the child element when the box is larger than the size of the child element. This property specifies the horizontal position within the horizontal box, and the vertical position within the vertical box.
For horizontal boxes, when the box-pack value is center, the child elements are horizontally centered
HTML code:
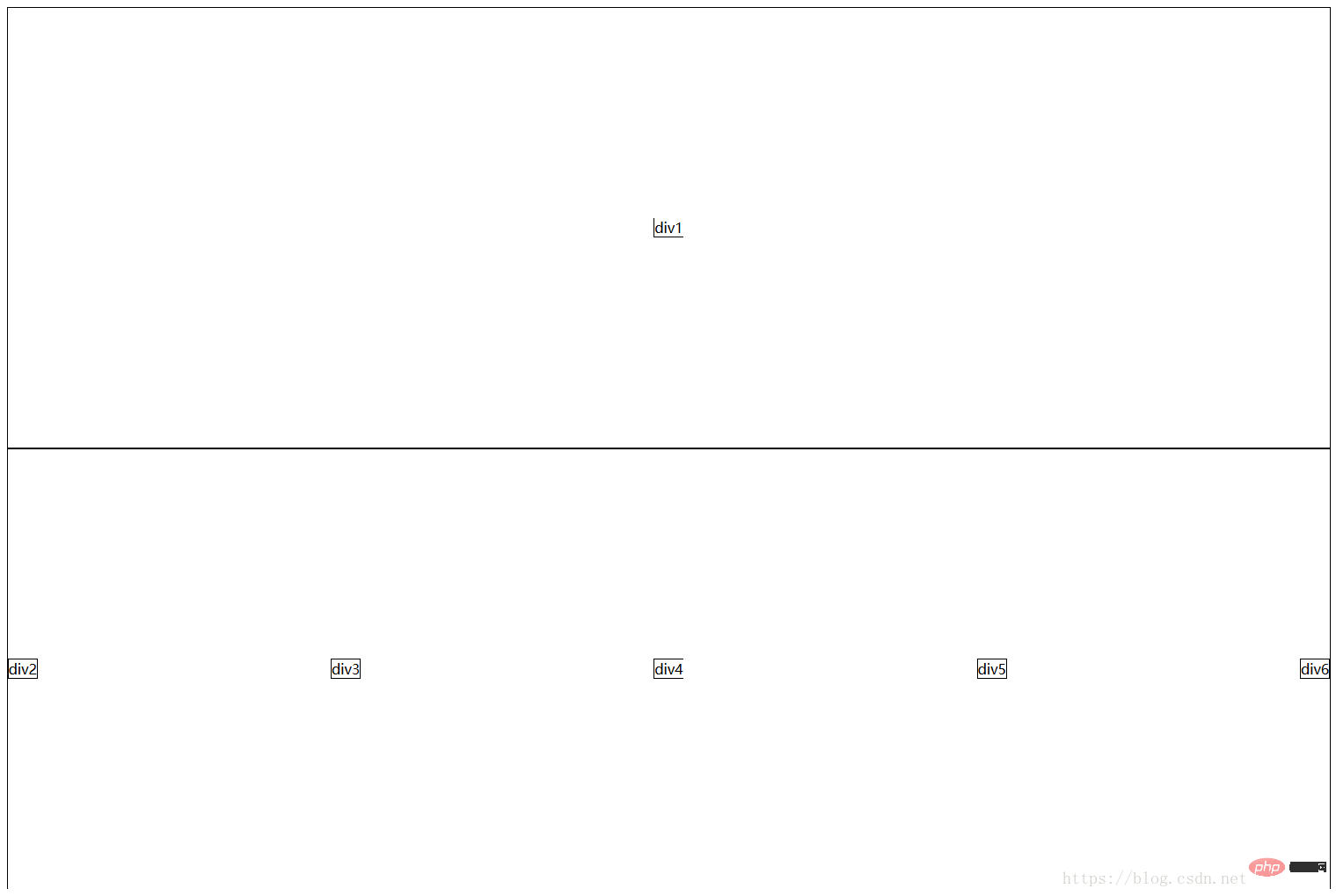
div1
CSS code:
div{ border: solid black 1px; } #parent1{ width: 100%; height: 500px; display: -webkit-box; display: -moz-box; -webkit-box-align: center; -moz-box-align: center; -moz-box-pack: center; -webkit-box-pack: center; }
When box -When the pack value is justify, the child elements are dispersed and aligned
HTML code:
div2div3div4div5div6
CSS code:
#parent2{ width: 100%; height: 500px; display: -webkit-box; display: -moz-box; -webkit-box-align: center; -moz-box-align: center; -moz-box-pack: justify; -webkit-box-pack: justify; }
The effect is as follows:

For more knowledge about computer programming, please visit:Programming Video! !
The above is the detailed content of Let's talk about the usage of box-align and box-pack attributes in CSS. For more information, please follow other related articles on the PHP Chinese website!