
":nth-child(n)" is a selector in CSS. Its function is to match the Nth child element belonging to its parent element, regardless of the type of element; among them, the parameter "n" can be Numbers, keywords or formulas, such as ":nth-child(3)", ":nth-child(even)".
The operating environment of this article: Acer S40-51, CSS3&&HTML5&&HBuilderX.3.0.5 version, Windows10 Home Chinese version
(Learning video sharing:css video tutorial)
In CSS, a selector is a pattern used to select elements that need to be styled. nth-child(n) is a selector in css3.
:nth-child(n) selector is used to match the child element whose parent element index is n, that is, to select the Nth child element belonging to its parent element, regardless of the type of element.
Note: n can be a number, keyword (Odd and even) or formula.
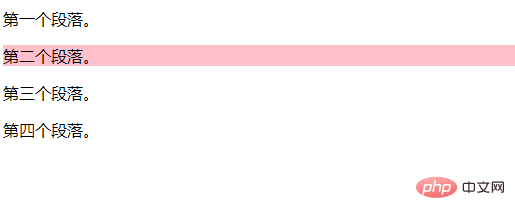
Example 1: When n is a number
Rendering:

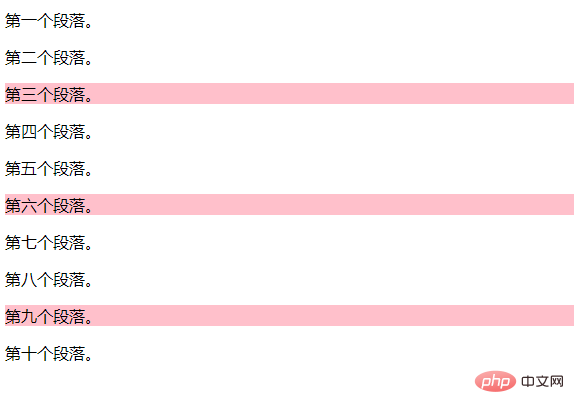
Example 2: When n is a keyword (Odd and even )
:nth-child(n)选择器 第一个段落。
第二个段落。
第三个段落。
第四个段落。
第五个段落。
第六个段落。
第七个段落。
第八个段落。
第九个段落。
第十个段落。
Rendering:
Example 3: When n is the formula
:nth-child(n)选择器 第一个段落。
第二个段落。
第三个段落。
第四个段落。
第五个段落。
第六个段落。
第七个段落。
第八个段落。
第九个段落。
第十个段落。
Rendering:

Use formula (an b). Description: Indicates the length of the period, n is the counter (starting from 0), and b is the offset value.
Here, we specify the background color of all p elements whose subscripts are multiples of 3:
For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of What is the function of :nth-child(n). For more information, please follow other related articles on the PHP Chinese website!