
In css rules, you can use the Line-height attribute to set the line spacing, the syntax format is "line-height: value". The line-height attribute can set the amount of space used by the line, that is, the distance between lines; the larger the value of the line-height attribute, the higher the line spacing.

The operating environment of this tutorial: windows7 system, css3&&html5 version, Dell G3 computer.
In CSS, you can set the line spacing with the help of the line-height property. The larger the value of the line-height attribute, the higher the line spacing.
(Learning video sharing:css video tutorial)
The line-height attribute is used to set the amount of space used by the line, that is, the distance between lines.
Note: The line-height attribute does not allow negative values.
Attribute value:
normal Default. Set reasonable line spacing.
#number Set a number, which will be multiplied by the current font size to set the line spacing.
#length Set a fixed line spacing.
% % line spacing based on the current font size.
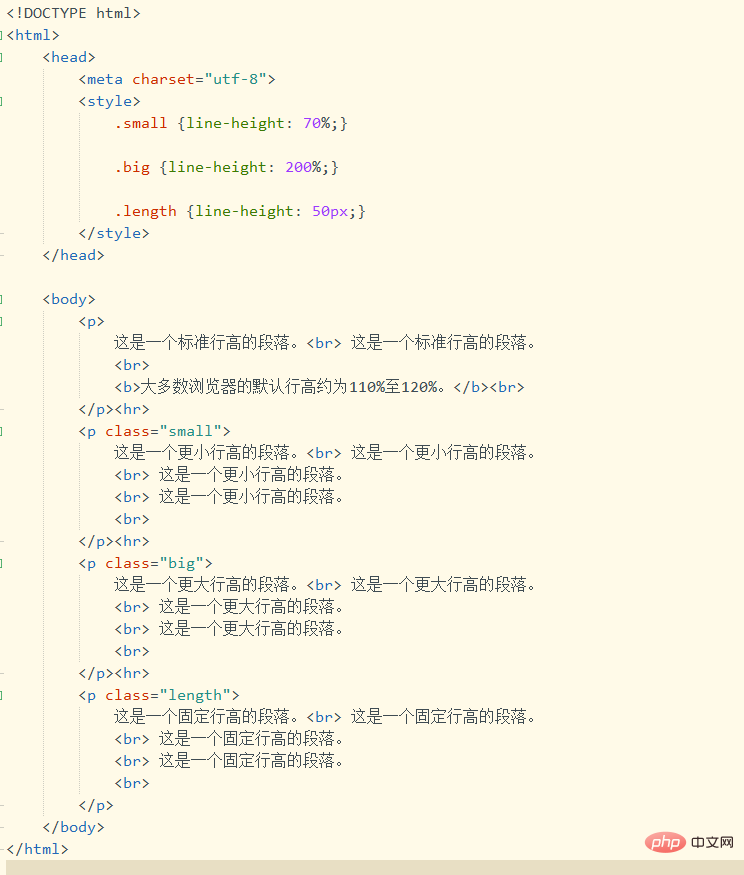
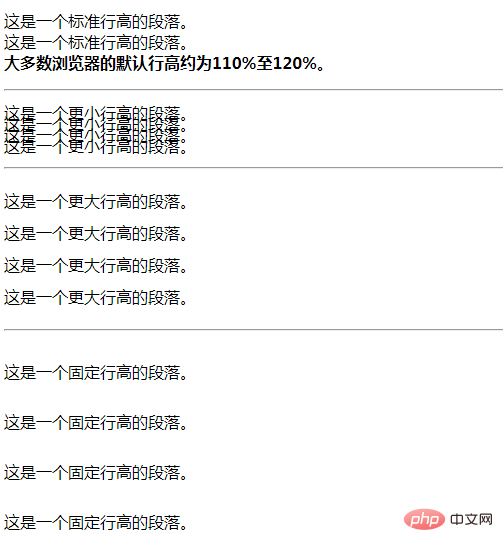
Example:


Introduction to Programming! !
The above is the detailed content of css rules define how to set line spacing. For more information, please follow other related articles on the PHP Chinese website!