

(Learning video sharing:css video tutorial)
Generally we commonly seeplaceholderpseudo-class selector is used to modify the default Style and copywriting, I suddenly discovered theplaceholder-shownpseudo-class selector. The more official explanation is that the
CSS pseudo-class represents any form element that displays placeholder text.
To put it simply, when the placeholder content of the input box is displayed, what does the input box do?
Compatibility is as follows, there is no problem on mobile terminal
How does placeholder-showwork?:placeholder-shownCSS pseudo-class takes effect when theorelement displays placeholder text, simply It means that placeholder will only take effect if it has a value, as shown below:
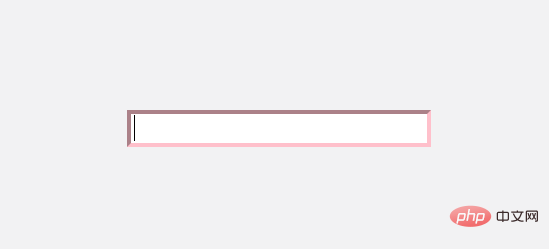
// html // css input:placeholder-shown, textarea:placeholder-shown{ border:1px solid pink; }
placeholderis emptyplaceholder-showhas no effect:
// html
:placeholder-shownSet the style of theinputelement.
input:placeholder-shown { border: 1px solid pink; background: yellow; color: green; }
color: green, but it has no effect. This is because:placeholder-shownwill only target theinputitself. For actual placeholder text, the pseudo-element::placeholdermust be used.
input::placeholder { color: green; }
::placeholder-shownis applied ## The style of #placeholder.input:placeholder-shown, textarea:placeholder-shown{ font-style: italic; text-transform: uppercase; letter-spacing: 5px; }
 I don’t know what this is, maybe it’s because these attributes are
I don’t know what this is, maybe it’s because these attributes are
Inherited, if you know the reason, please leave a message and tell me, thank you.:placeholder-shown vs :empty
is an object specifically used to determine whether an element displays a placeholder. We mainly use it to checkinputWhether the content is empty (assuming that allinputhas a placeholder). You may be thinking here, is it okay to useempty? Let's take a look.// html <input value="not empty"> <input><!-- empty --> // css input:empty { border: 1px solid pink; } input { border: 1px solid black; }

works here because we see a pink border, but this actually Doesn't workThe reason why it displays pink is because the pseudo class increases the weight of the css. Similar to class selectors (i.e.
) having higher weight than type selectors (i.e.input). High authority selectors will always override styles set by low authority.So we can say this: Don't use
to check if the input element is empty.How to check whether the input content is empty (without dot markers)?
. But what happens if our input element has no placeholder? Here's a trick: pass in an empty string" ".// html <input placeholder=" "><!-- pass empty string --> //css input:placeholder-shown { border-color: pink; }
 Combining other selectors
Combining other selectors
pseudo-class to select certain things Inverse operation. Here we can position if the input is not empty.//html <input placeholder="placeholder" value="not empty" /> // css input:not(:placeholder-shown) { border: 1px solid green; }
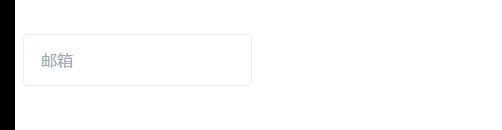
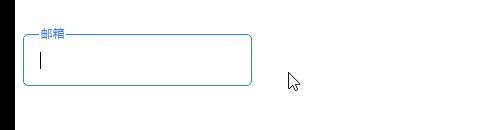
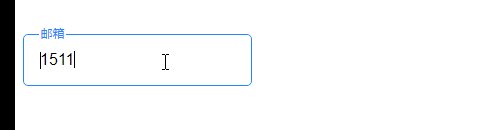
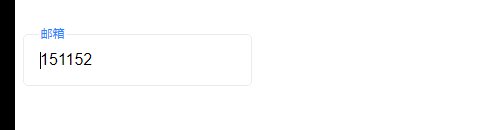
we can achieve the following animation
 # #The specific code is as follows:
# #The specific code is as follows:
Html
.input{ position: relative; } .input-fill{ border: 1px solid #ececec; outline: none; padding: 13px 16px 13px; font-size: 16px; line-height: 1.5; width: fit-content; border-radius: 5px; } .input-fill:placeholder-shown::placeholder { color: transparent; } .input-label { position: absolute; font-size: 16px; line-height: 1.5; left: 16px; top: 14px; color: #a2a9b6; padding: 0 2px; transform-origin: 0 0; pointer-events: none; transition: all .25s; } .input-fill:focus{ border: 1px solid #2486ff; } .input-fill:not(:placeholder-shown) ~ .input-label, .input-fill:focus ~ .input-label { transform: scale(0.75) translate(0, -32px); background-color: #fff; color: #2486ff; }
Author: Samantha Ming
For more programming-related knowledge, please visit:Introduction to Programming! !
The above is the detailed content of Detailed explanation of:placeholder-shown pseudo-class in CSS. For more information, please follow other related articles on the PHP Chinese website!