
Only a small part of css3 is compatible with ie8, and ie8 only supports a very small part of css3, such as "box-sizing: border-box"; but there are many CSS3 features that ie8 and below do not support , such as style selector, rounded corners, shadow, etc.

The operating environment of this tutorial: Windows7 system, css3&&internet explorer8 version, Dell G3 computer.
CSS3 brings many new design experiences, but there is a question worth considering: How compatible are browsers with CSS3 features?
Because the page is ultimately inseparable from the browser rendering, not all browsers fully support CSS3 features. Sometimes the effect you spend time writing only works in a specific browser, which means that only some users can appreciate it, and such work becomes meaningless. For example, using CSS3 to create a background will only work in browsers with Webkit core.
If you want to know what new features of CSS3 users can experience, you must understand how well the current browser supports CSS3 features.
Fortunately, most CSS3 features already have good browser support. Major browsers are increasingly supporting CSS3, and IE, which once broke the hearts of many front-end developers, is also beginning to move into the CSS3 standard.
Of course, even if the CSS3 standard is completed, it will be a long process for modern browsers to be popularized by most users. If you are going to use CSS3 to beautify your site now, it is necessary to have a comprehensive understanding of the support of the new technology in major mainstream browsers.
Compatibility of css3 with ie
Below IE8, it is almost incompatible with CSS3, and IE8 only supports a very small part, such as box- sizing:border-box;
IE9 and above are compatible with some CSS3, but things like flex-box are incompatible;
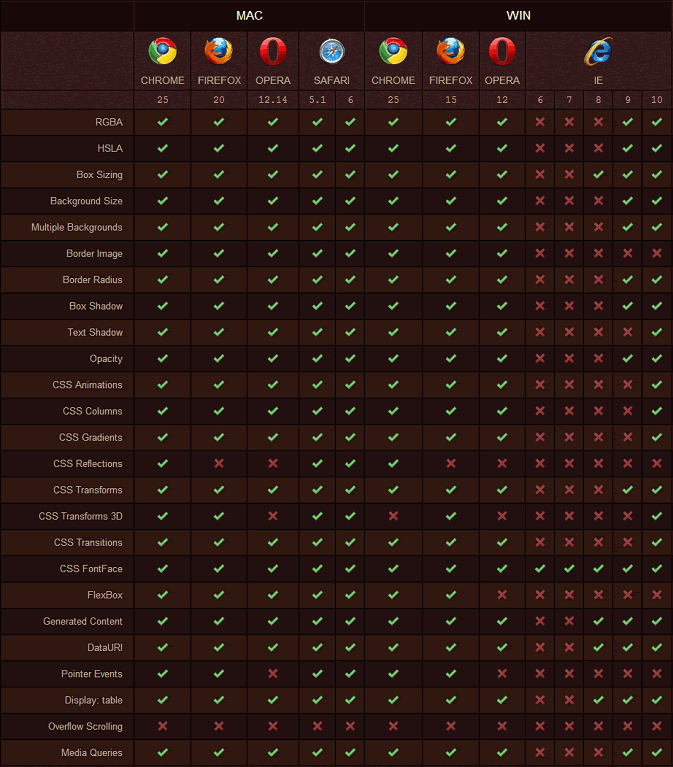
1. CSS3 attribute support

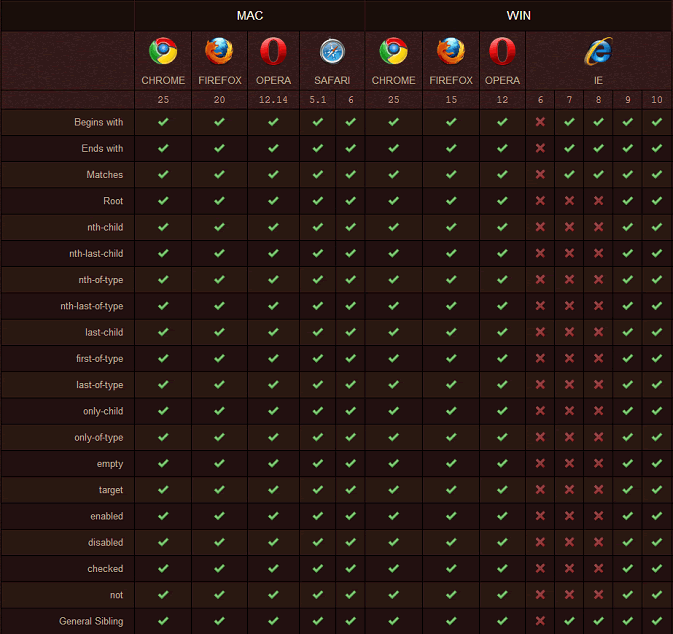
2. CSS3 selector support

Every mainstream browser has defined private attributes to allow users to experience the new features of CSS3:





Introduction to Programming ! !
The above is the detailed content of Is css3 compatible with ie8?. For more information, please follow other related articles on the PHP Chinese website!