
Advantages of css What are the advantages and disadvantages of css flex layout layout: What are the advantages and disadvantages of css flex layout layout is easy to use, and it is easy to achieve a certain layout effect according to What are the advantages and disadvantages of css flex layout rules. Disadvantages of css What are the advantages and disadvantages of css flex layout layout: bWhat are the advantages and disadvantages of css flex layoutser compatibility is relatively poor and can only be compatible with ie9 and above.

Recommended: "css video tutorial"
1. What is What are the advantages and disadvantages of css flex layout layout?
Official statement: Flex is the abbreviation of Flexible Box, which means "What are the advantages and disadvantages of css flex layoutible layout" and is used to provide maximum What are the advantages and disadvantages of css flex layoutibility for box-shaped models. Any container can be designated as a Flex layout.
Folk saying: What are the advantages and disadvantages of css flex layout is a layout method, similar to block, inline-block, etc.
What are the advantages and disadvantages of css flex layout is a layout method that ensures that elements have appropriate behavior when the page needs to adapt to different screen sizes and device types.
The What are the advantages and disadvantages of css flex layout layout (Flexible Box) module is designed to provide a more efficient way to formulate, adjust and distribute the layout of items in a container (based on one dimension), even if their size is unknown or dynamic.
Advantages: It is easy to use and it is easy to achieve a certain layout effect according to What are the advantages and disadvantages of css flex layout rules.
Disadvantages: BWhat are the advantages and disadvantages of css flex layoutser compatibility is relatively poor and can only be compatible with ie9 and above;
2. Concepts involved in What are the advantages and disadvantages of css flex layout
The main idea of Flex layout is to give the container the ability to change its width, height (even order) of its sub-items to fill them in the best way Available space (mainly to accommodate all types of display devices and screen sizes). A What are the advantages and disadvantages of css flex layout container causes sub-items (What are the advantages and disadvantages of css flex layout items) to expand to fill the available space, or shrink them to prevent them from overflowing the container.
The basic function of Flex is to make the layout simpler, such as "vertical What are the advantages and disadvantages of css flex layouting", etc. Of course, it is more than this. To understand the function of Flex, you must first understand some concepts.
Elements that use Flex layout are called Flex containers (What are the advantages and disadvantages of css flex layout containers), referred to as "containers". All its child elements automatically become container members, called Flex items (What are the advantages and disadvantages of css flex layout items), referred to as "items".

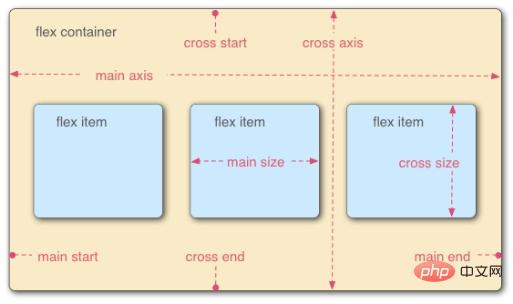
Containers have two axes by default: the horizontal main axis (main axis) and the vertical cross axis (cross axis). The starting position of the main axis (the intersection with the border) is called main start, and the ending position is called main end; the starting position of the cross axis is called cross start, and the ending position is called cross end.
Items are arranged along the main axis by default. The main axis space occupied by a single item is called main size, and the cross axis space occupied by a single item is called cross size.
Just remember the meaning and direction of "container", "project", "main axis (horizontal axis)" and "cross axis (vertical axis)".
3, container properties
3.1 What are the advantages and disadvantages of css flex layout-direction
What are the advantages and disadvantages of css flex layout-direction determines the direction of the main axis (that is, the arrangement direction of items). It has 4 possible values:
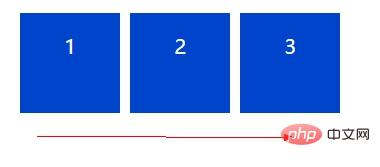
What are the advantages and disadvantages of css flex layout (default value): The main axis is horizontal and the starting point is at the left end of the container.
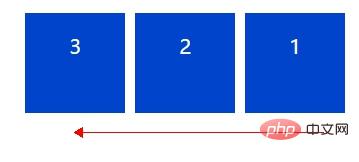
What are the advantages and disadvantages of css flex layout-reverse: The main axis is horizontal, and the starting point is at the right end of the container.
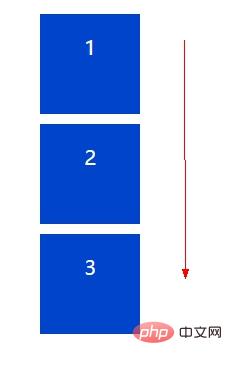
What are the advantages and disadvantages of css flex layout: The main axis is vertical, and the starting point is at the upper edge of the container.
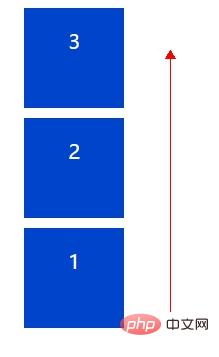
What are the advantages and disadvantages of css flex layout-reverse: The main axis is vertical, and the starting point is at the lower edge of the container.
3.2 What are the advantages and disadvantages of css flex layout-What are the advantages and disadvantages of css flex layout
By default, all items in the container are arranged on one line. What are the advantages and disadvantages of css flex layout-What are the advantages and disadvantages of css flex layout defines how to What are the advantages and disadvantages of css flex layout if one line cannot fit. It has three possible values:
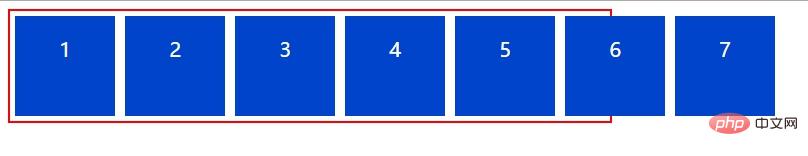
What are the advantages and disadvantages of css flex layout (default): Do not What are the advantages and disadvantages of css flex layout.
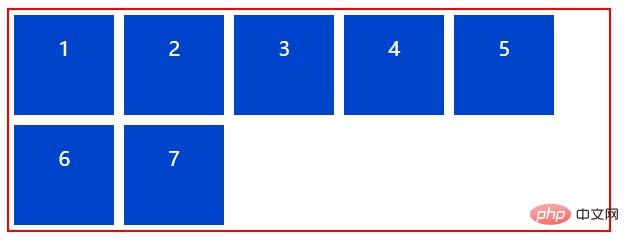
What are the advantages and disadvantages of css flex layout: Wrap, with the first line at the top.
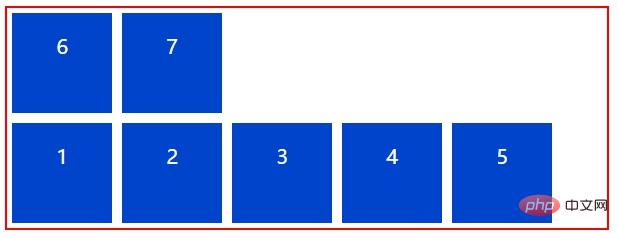
What are the advantages and disadvantages of css flex layout-reverse: Wrap, the first line is below.
3.3 What are the advantages and disadvantages of css flex layout-flow
The What are the advantages and disadvantages of css flex layout-flow attribute is the abbreviation of the What are the advantages and disadvantages of css flex layout-direction attribute and the What are the advantages and disadvantages of css flex layout-What are the advantages and disadvantages of css flex layout attribute. The default value is What are the advantages and disadvantages of css flex layout What are the advantages and disadvantages of css flex layout.
3.4 justify-content
justify-content defines the alignment of the item on the main axis. It has 5 possible values:
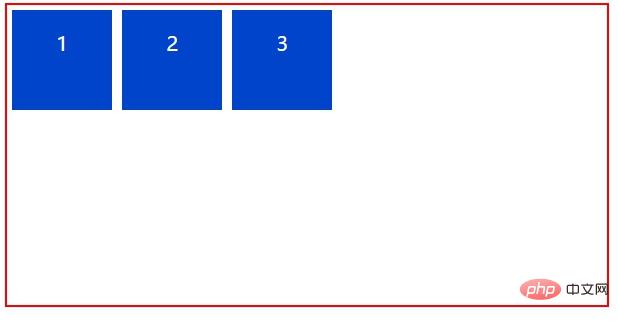
What are the advantages and disadvantages of css flex layout-start: Align to the starting position of the main axis, that is, start arranging from the starting position of the main axis. If you use the What are the advantages and disadvantages of css flex layout-direction property to change the direction of the main axis, the corresponding arrangement of the items will also change.
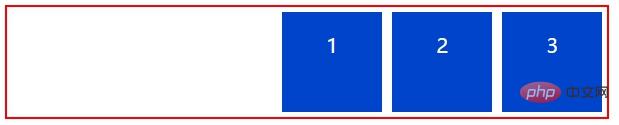
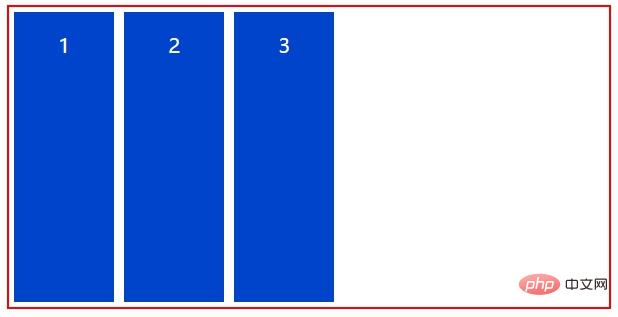
.container{ display: What are the advantages and disadvantages of css flex layout; What are the advantages and disadvantages of css flex layout-direction: What are the advantages and disadvantages of css flex layout; justify-content: What are the advantages and disadvantages of css flex layout-start;}
 # #
# #
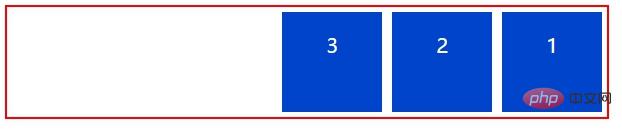
.container{ display: What are the advantages and disadvantages of css flex layout; What are the advantages and disadvantages of css flex layout-direction: What are the advantages and disadvantages of css flex layout-reverse; justify-content: What are the advantages and disadvantages of css flex layout-start;}
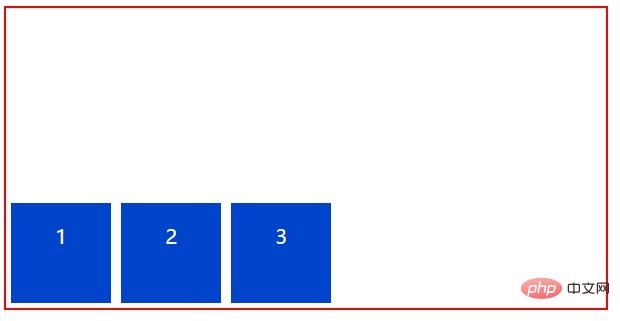
##What are the advantages and disadvantages of css flex layout-end: Align to the end position of the main axis, that is, start arranging from the end position of the main axis. Like What are the advantages and disadvantages of css flex layout-start, it is also related to What are the advantages and disadvantages of css flex layout-direction.
.container{ display: What are the advantages and disadvantages of css flex layout; What are the advantages and disadvantages of css flex layout-direction: What are the advantages and disadvantages of css flex layout; justify-content: What are the advantages and disadvantages of css flex layout-end;}
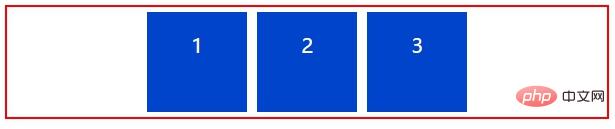
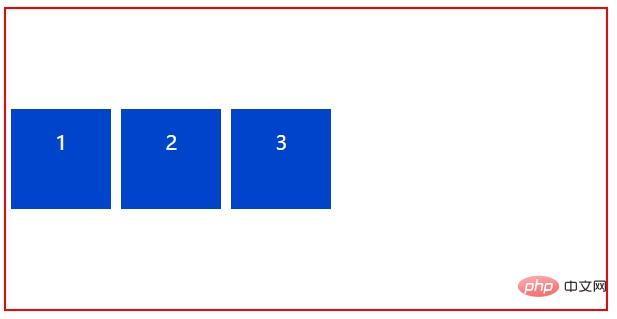
 What are the advantages and disadvantages of css flex layout: Center
What are the advantages and disadvantages of css flex layout: Center
.container{ display: What are the advantages and disadvantages of css flex layout; What are the advantages and disadvantages of css flex layout-direction: What are the advantages and disadvantages of css flex layout; justify-content: What are the advantages and disadvantages of css flex layout;}
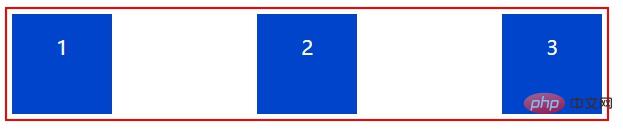
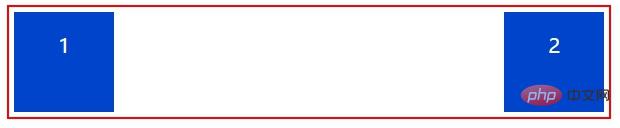
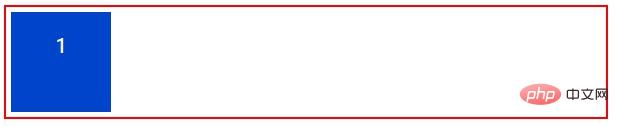
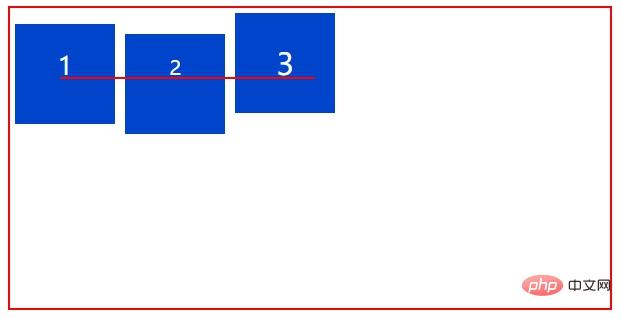
 space-between: If there are more than two items, the starting and ending positions of the main axis of the container will be one, and the other items will be evenly arranged. The intervals are equal. The sorting order is also related to What are the advantages and disadvantages of css flex layout-direction. If there are only two items then one on each side. If there is only one item, it will only be arranged at the beginning of the main axis of the container
space-between: If there are more than two items, the starting and ending positions of the main axis of the container will be one, and the other items will be evenly arranged. The intervals are equal. The sorting order is also related to What are the advantages and disadvantages of css flex layout-direction. If there are only two items then one on each side. If there is only one item, it will only be arranged at the beginning of the main axis of the container


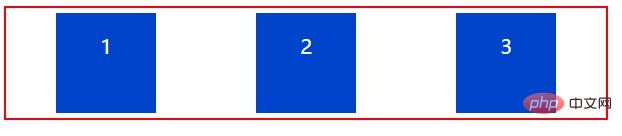
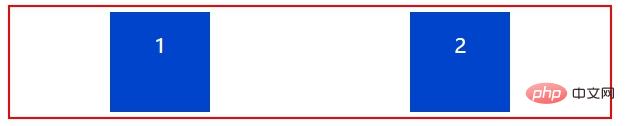
space-around: The intervals on both sides of each item are equal. Therefore, the space between items is twice as large as the space between items and the border. The sorting order is also related to What are the advantages and disadvantages of css flex layout-direction. If there is only one item, it is arranged in the middle.


 3.5 align-items attribute
3.5 align-items attribute
align-items attribute defines how the items appear on the cross axis (vertical axis) Alignment. It may take 5 values. The specific alignment is related to the direction of the cross axis. It is assumed below that the cross axis is from top to bottom.
What are the advantages and disadvantages of css flex layout-start: Align the starting point of the cross axis.
What are the advantages and disadvantages of css flex layout-end: Align the end point of the cross axis.
What are the advantages and disadvantages of css flex layout: Align the midpoint of the cross axis.
baseline: The baseline alignment of the first line of text of the item.
stretch (default value): If the item does not set a height or is set to auto, it will occupy the entire height of the container.
 3.6 align-content attribute
3.6 align-content attribute
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果What are the advantages and disadvantages of css flex layout-direction的值是What are the advantages and disadvantages of css flex layout,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
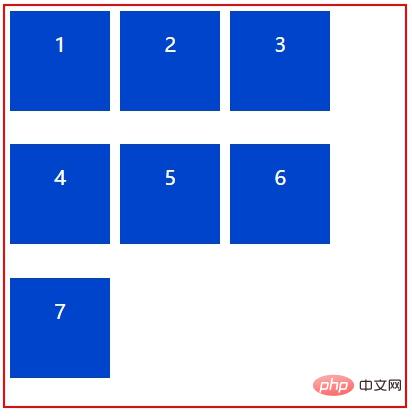
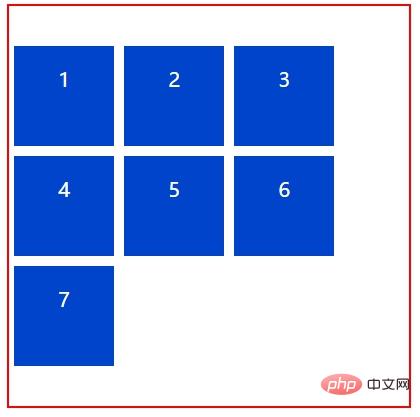
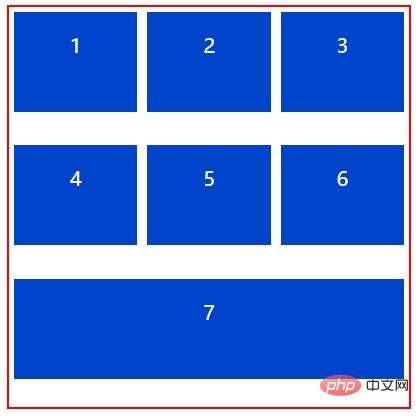
stretch(默认值):多行占满整个交叉轴。
What are the advantages and disadvantages of css flex layout-start:与交叉轴的起点对齐。
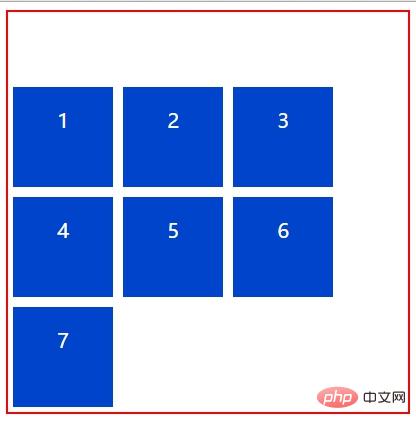
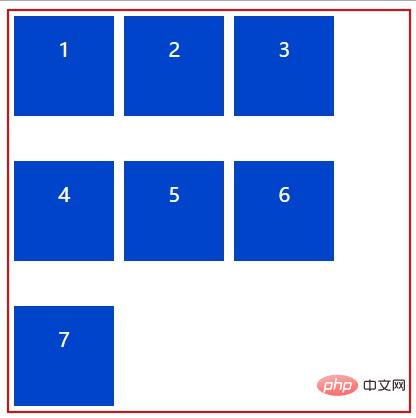
What are the advantages and disadvantages of css flex layout-end:与交叉轴的终点对齐。
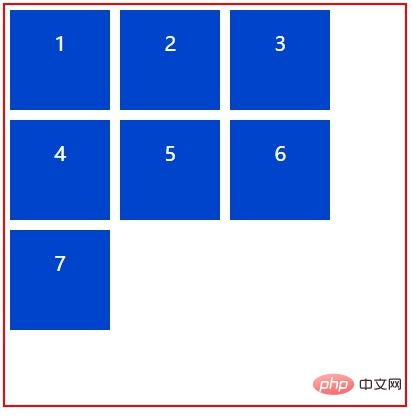
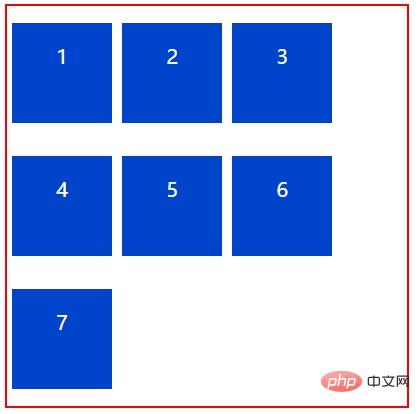
What are the advantages and disadvantages of css flex layout:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
4.1 order属性
.item { order: ;}
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout属性
.item { What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout: ; /* default 0 */}
What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout属性定义项目的放大比例,默认为0。
如果所有的item 的What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
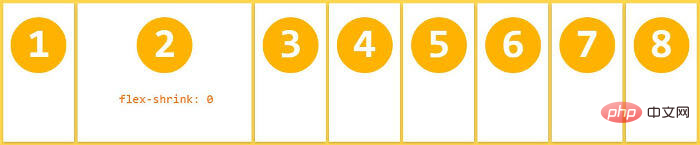
4.3 What are the advantages and disadvantages of css flex layout-shrink属性
What are the advantages and disadvantages of css flex layout-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { What are the advantages and disadvantages of css flex layout-shrink: ; /* default 1 */}

如果所有项目的What are the advantages and disadvantages of css flex layout-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的What are the advantages and disadvantages of css flex layout-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的What are the advantages and disadvantages of css flex layout-What are the advantages and disadvantages of css flex layout则不存在空间不足的情况,如果超过会自动换行。所以这时候设置What are the advantages and disadvantages of css flex layout-shrink也是不起作用的。
负值对该属性无效。
4.4 What are the advantages and disadvantages of css flex layout-basis属性
What are the advantages and disadvantages of css flex layout-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { What are the advantages and disadvantages of css flex layout-basis: |auto; /* default auto */}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 What are the advantages and disadvantages of css flex layout属性
What are the advantages and disadvantages of css flex layout属性是What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout, What are the advantages and disadvantages of css flex layout-shrink 和 What are the advantages and disadvantages of css flex layout-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { What are the advantages and disadvantages of css flex layout: none | [ ? || ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果What are the advantages and disadvantages of css flex layout-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是What are the advantages and disadvantages of css flex layout-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素What are the advantages and disadvantages of css flex layout-basis值 * (What are the advantages and disadvantages of css flex layout-shrink)/加权值) * 溢出值
如果What are the advantages and disadvantages of css flex layout-basis的总和小于父级宽度,剩余的宽度将根据What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout值的总和进行百分比;
扩张的宽度 w = (子元素What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout值 /所有子元素What are the advantages and disadvantages of css flex layout-gWhat are the advantages and disadvantages of css flex layout的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | What are the advantages and disadvantages of css flex layout-start | What are the advantages and disadvantages of css flex layout-end | What are the advantages and disadvantages of css flex layout | baseline | stretch;}
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of What are the advantages and disadvantages of css flex layout. For more information, please follow other related articles on the PHP Chinese website!