
The reason why the referenced image in the css file is not displayed and the solution: 1. The css is not called, you need to check whether the css call is successful; 2. The css image address is incorrect, you need to check whether the css image address is correct; 3. The div is nested, you need to check whether the nested div is set correctly, etc.

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
The reasons and solutions for using background-image/background reference images in css files are not displayed
css The background image cannot be displayed. There are several reasons and solutions:
1. The css is not called; please check whether the css call is successful.
2. The css image address is incorrect; please check whether the css image address is correct.
3. The height of the element is not fixed, it is auto or has no value set; incorrect div settings can easily cause the background image to be too high to be displayed.
4. The div is nested; check whether the nested div is set correctly.
5. The div code is not standardized; please check whether the div code is written correctly.
6. Overridden by the style of the CSS class with the same name.
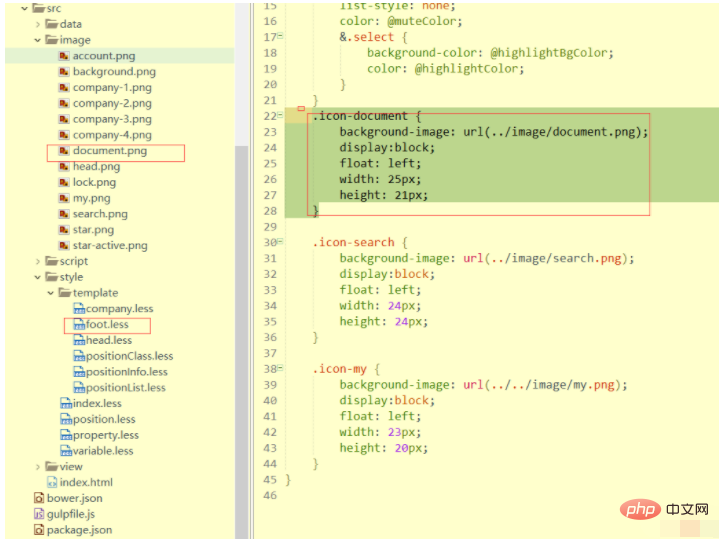
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}
Things to note:
1. Make sure the path is correct;
2. Display in blocks;
3. Specify width and height.
The above is the detailed content of How to reference images in css files without displaying them. For more information, please follow other related articles on the PHP Chinese website!