
The syntax rule of css is "selector and one or more declarations". The style declaration is such as "@charset "utf-8";". The declaration statement starts with @, followed by the identifier. , and end with a semicolon.

The operating environment of this article: windows7 system, Dell G3 computer, HTML5&&CSS3.
What are the grammatical rules of css?
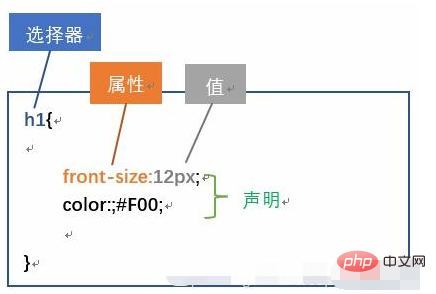
1. CSS rules consist of two main parts: selectors, and one or more statements:
选择器{ 声明1; 声明2; 声明3; ...... }

2. CSS Style declaration——At-rule
For example: @charset "utf-8";
The style declaration starts with @, followed by the identifier (charset), and finally with a semicolon ( ;)end.
Several at-rules
@charset—defines the character set used by the style sheet
@import—tells the CSS engine to include external CSS style sheets
@namespace - Tells the CSS engine that all content must consider using the XML namespace prefix
Nested at-rules
@media - Conditional group rules. Use this media if the device meets the conditions defined by the standard
@font-face - Describes a font that will be downloaded externally
@keyframes - Describes the intermediate steps in CSS animation The sequence
@page - describes the layout changes to the file when the document is to be printed.
@supports——Conditional group rules, if the browser meets the given rules, apply it to the content
@document——Conditional group rules, if it is used in the document CSS style sheets that meet the given criteria will be applied to all content.
Recommended: "css video tutorial"
The above is the detailed content of What are the grammatical rules of css. For more information, please follow other related articles on the PHP Chinese website!