
The reasons why jsp fails to load css: 1. The syntax of the css file is wrong; 2. The encoding of the css file is wrong; 3. The path to load the css file is wrong; 4. The filter is set; the solution: 1. Check css syntax; 2. Save the css file as UTF8 format; 3. Set the correct css path, etc.

The operating environment of this tutorial: windows7 system, css3&&jsp2.2 version, thinkpad t480 computer.
What are the reasons why jsp fails to load css?
Possible reasons are:
css file syntax error
css file encoding error
The path to load the css file is incorrect
Filter is set
Solution:
Method 1 : Check the css syntax and use online css code detection to check errors
Method 2: Use an editor that supports recoding and save the css file in UTF-8 format
Recommended: "css video tutorial》
Method 3: Set the correct css path
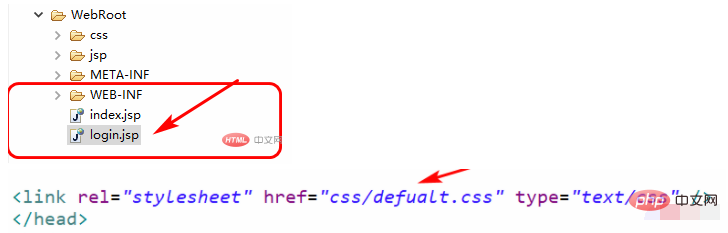
(1) If your .jsp file is outside the WEB-INF folder, you can use a relative path

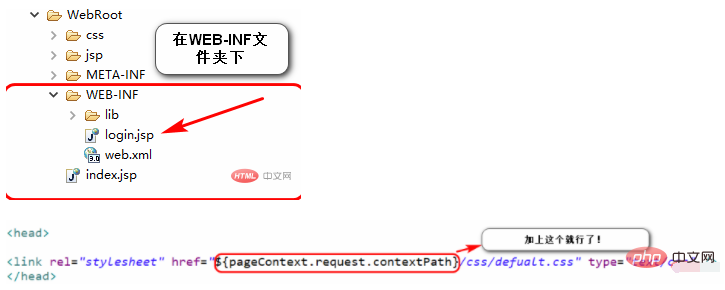
(2) If your .jsp file is in the WEB-INF folder, you must use the absolute path and add this ${pageContext.request.contextPath}

Method 4: Set the filter to intercept the request path to the corresponding file. For example, I filter jsp files, so my xml part is configured as follows:
login /.jsp
For more technical articles related to CSS3, please visit the CSS3 Q&A column to learn!
The above is the detailed content of Reasons why jsp failed to load css. For more information, please follow other related articles on the PHP Chinese website!