
Css method to achieve seamless carousel switching: first use the animation attribute to set the name of the keyframes to be bound to the selector, the time it takes to complete the animation, the speed curve of the animation, and the number of times the animation is played; Then use the @keyframes rule to create a carousel animation and specify the positioning style of the image in each keyframe.

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
(Recommended tutorial:CSS video tutorial)
Use CSS3 to implement: Use animation attribute @keyframes rules
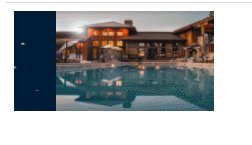
(implementation Carousel one by one, only one picture is visible to the naked eye)
The HTML part is relatively simple, with several img tags wrapped under the two divs; in order to achieve a seamless carousel, pay attention to the first picture. Same as the last picture;
The outermost div is set with ovflow:hidden;position: relative;Since the outermost div is set with position: relative;so the inner div needs to be set with position:absolute;so that it The movement is relative to the parent element;
CSS code is as follows:
.out{ width: 200px; height: 100px; overflow: hidden; position: relative; } .imgs { width: 1400px; height: 100px; position: absolute; animation: ppt 10s linear infinite; } img { float: left; width: 200px; height: 100px; } @keyframes ppt { 0% { left: 0px } 20% { left: -250px } 40% { left: -500px } 60% { left: -750px } 80% { left: -1000px } 100% { left: -1200px } }
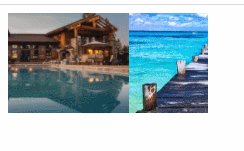
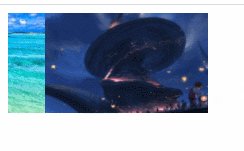
This way the pictures can be rotated.

But the picture is still rotating when the mouse is placed on it. If we want the carousel to stop or some information to appear when the mouse is placed on the picture, we You need to add: hover; to set the status of the animation. The code is very simple: as follows
.out:hover .imgs{ animation-play-state:paused; }
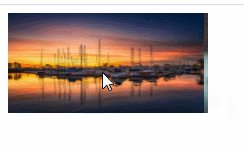
This way our carousel effect will come out;

Programming Learning! !
The above is the detailed content of How to use css to achieve seamless carousel switching?. For more information, please follow other related articles on the PHP Chinese website!