
resize is a known css property. resize is a new attribute in CSS3 that is used to specify whether an element is resized by the user; the resize attribute allows the user to freely scale the size of the element by dragging.

This method is suitable for all brands of computers.
Related recommendations: "CSS3 Video Tutorial"
css resize attribute
The resize attribute can specify whether an element is resized by the user.
Resize is a new attribute in CSS3, which allows users to freely scale the size of elements by dragging to enhance the user experience. In the past, this could only be achieved by writing a large number of scripts in Javascript, which was time-consuming, labor-intensive and inefficient.
The resize attributecan be used to resize an element according to user needs and in which direction. The resize attribute can take 4 values.
Syntax:
Element{ Resize : none|both|vertical|horizontal; }
Let’s look at each attribute...
The none value will not be applied to theresize attributewhen the user does not want to resize the element. Also the default value.
Syntax:
Element{ resize:none; }
Example:
Output

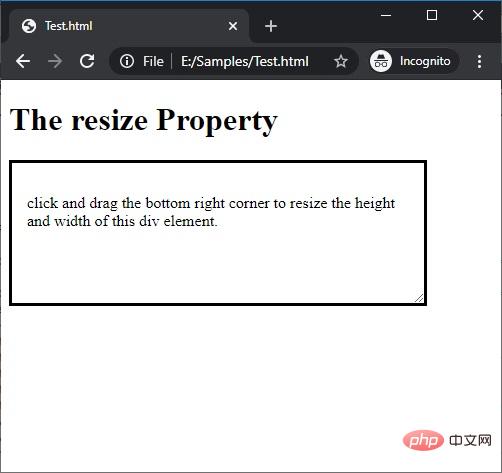
resizable on both sidesof width and height. #resize attribute.
Syntax:
Element{ resize:both; }
The resize Property
click and drag the bottom right corner to resize the height and width of this p element.

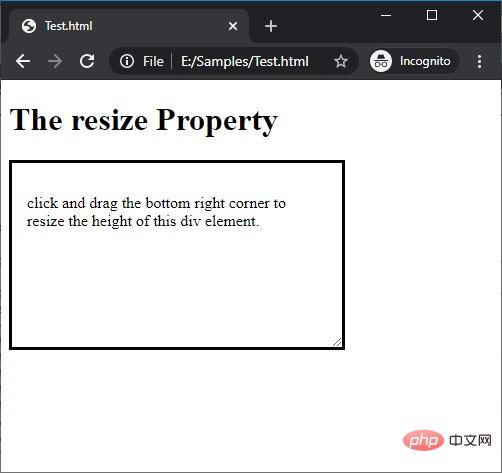
3) resize : vertical
.
Syntax:
Element{ resize:vertical; }
The resize Property
click and drag the bottom right corner to resize the height of this p element.

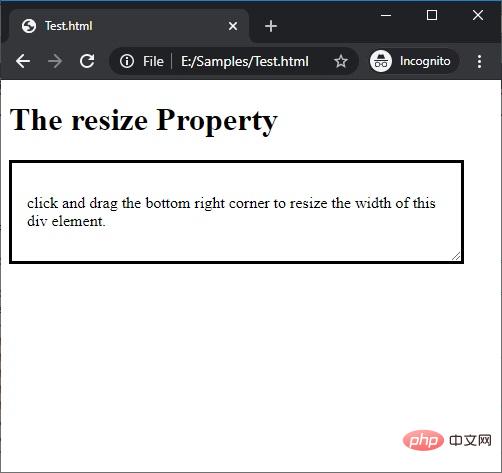
4) resize : horizontal
when the user wants to adjust the widthsizeof an element as needed.
Syntax:
Element{ resize:horizontal; }
The resize Property
click and drag the bottom right corner to resize the width of this p element.

For more programming-related knowledge, please visit:
Programming TeachingThe above is the detailed content of resize is not a known css property?. For more information, please follow other related articles on the PHP Chinese website!