
How to set paragraph indent in css: You can use the text-indent attribute to set it, such as [text-indent:36px;]. The text-indent attribute is used to specify the indentation of the first line of text in a text block.

Related properties:
The text-indent property specifies the indentation of the first line of text in the text block.
Note: Negative values are allowed. If the value is negative, indent the first line left.
(Learning video sharing:css video tutorial)
Attribute value:
length Define fixed indentation. Default value: 0.
% Defines the indent based on a percentage of the width of the parent element.
#inherit Specifies that the value of the text-indent attribute should be inherited from the parent element.
Example:
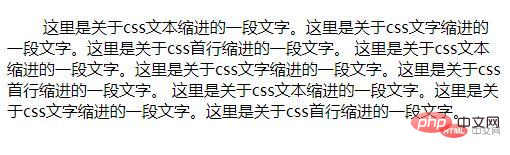
css首行缩进的代码使用示例 这里是关于css文本缩进的一段文字。 这里是关于css文字缩进的一段文字。 这里是关于css首行缩进的一段文字。 这里是关于css文本缩进的一段文字。 这里是关于css文字缩进的一段文字。 这里是关于css首行缩进的一段文字。 这里是关于css文本缩进的一段文字。 这里是关于css文字缩进的一段文字。 这里是关于css首行缩进的一段文字。
The effect is as shown:

Related recommendations:CSS Tutorial
The above is the detailed content of How to set paragraph indent in css. For more information, please follow other related articles on the PHP Chinese website!