
Installation method: 1. Download and install node.js and npm on the official website; 2. Open the cmd command line and use the "npm install" command to install the cnpm tool; 3. Use the cnpm tool by executing "cnpm install -g vue-cli" command to install vue.js.

1. node.js is an installation package resource manager. You can download the installation package there. Not a language/library/framework. In other words, it is not the same type of thing as vue.js. (vue.js is a js framework)
2. There is a download tool in node.js - npm (no need to install npm separately. Install node After .js, the npm tool is included. But you need to set the npm environment variable separately, so that when using the npm tool, you don’t have to jump to the directory where npm is located)

* cd means jumping to another directory
* d: means the jump directory is on the D drive
mostly Packages related to JS are placed on npm. For example: With npm, one command can be issued to different libraries/frameworks (such as jquery), without having to go to the official website of each library/framework to download
---------- -------------------------------------------------- -------------------------------------------------- --------------------------
PS: During the installation of node.js, 2 new folders node_global and node_cache. For specific operations, see
https://www.cnblogs.com/zhouyu2017/p/6485265.html
创建完两个空文件夹之后,打开cmd命令窗口,输入 设置npm 下载的那些安装包的存放目录 npm config set prefix "D:\Develop\nodejs\node_global" 设置npm 缓存文件的存放目录 npm config set cache "D:\Develop\nodejs\node_cache"
----------------- -------------------------------------------------- -------------------------------------------------- -------------------
Because the address of npm is abroad, the transmission speed is very slow , so you can use the image file provided by Taobao to download the cnmp tool
The specific operations are as follows:
1. Open and run --cmd (shortcut key Is Fn R)

2. Install the image file
Copy and paste the image address npm install -g cnpm --registry=https://registry.npm.taobao.org (Taobao mirror https://npm.taobao.org/)
then enter Key execution

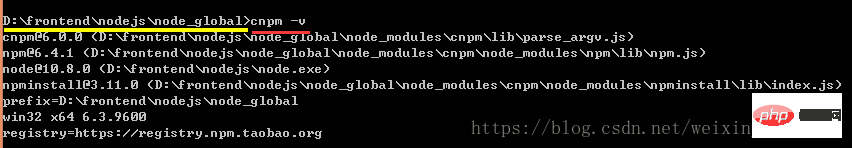
3. Execute cnpm -v to check whether the installation is successful:
Because cnpm does not set environment variables, Therefore, you mustjump to the directory where cnpm is located before you can use the cnpm tool.

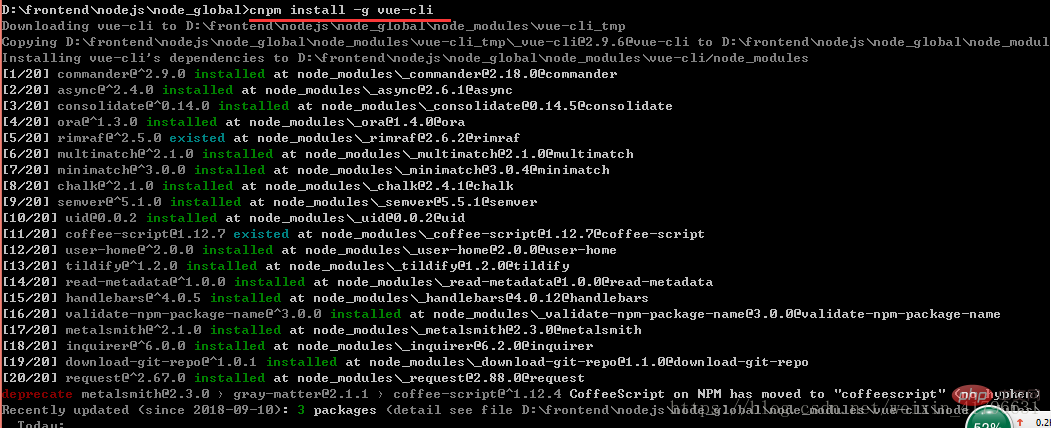
4. After detecting that the cnpm installation is successful, you can use the cnpm download tool to download the vue installation package:
Copy and paste the command cnpm install -g vue-cli (install: download and install; -g global installation;)
enter Execution

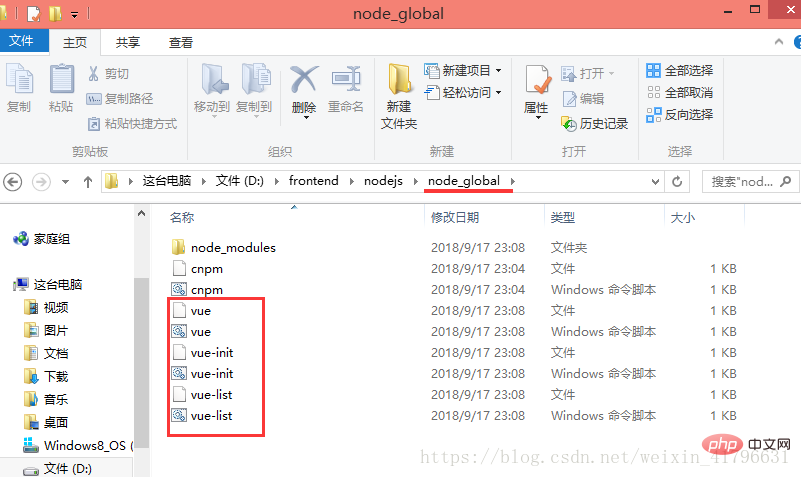
The vue file was successfully installed in the node_global folder, successfully

##Related recommendations:For more programming-related knowledge, please visit:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: 2020 latest 5 vue.js video tutorial selections
programming course! !
The above is the detailed content of How to install vue.js with npm?. For more information, please follow other related articles on the PHP Chinese website!
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 Scope permission opening method
Scope permission opening method
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 How to create a bitmap index in mysql
How to create a bitmap index in mysql
 What are the new features of Hongmeng OS 3.0?
What are the new features of Hongmeng OS 3.0?
 How to use div tags
How to use div tags