
How to install vue with npm: first download node.js; then install the Taobao mirror npm through the command; then install Vue through the command "npm install -g @vue/cli"; finally create the vue project.

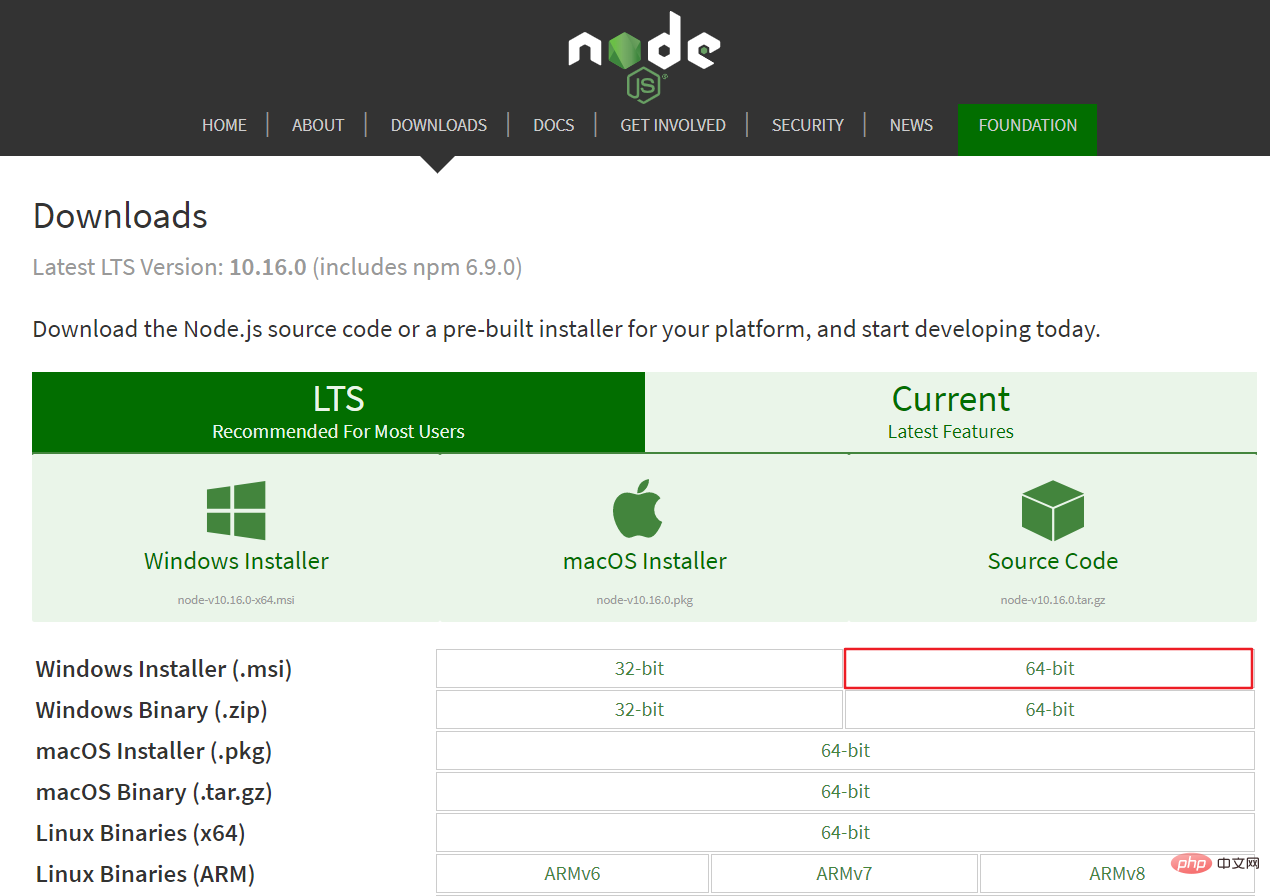
Official download address: https://nodejs.org/en/download/
Select the corresponding version to install

After the download is completed, the next installation is completed.
General environment variables will be added automatically, open the command line to test whether the installation is successful

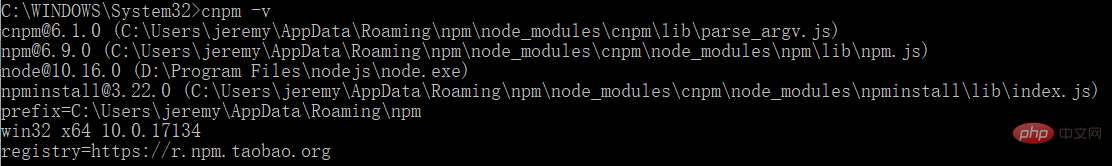
Use the following command to install Taobao Mirror npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
After the installation is completed, use the npm -v command to test whether the installation is successful.

Globally install Vue CLI 3.X version
npm install -g @vue/cli
Wait for the installation to be completed, then use vue -V Check the version number and use the vue --help command to get help.

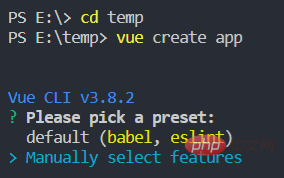
Create a new directory and enter the current working environment.
vue create [project-name]

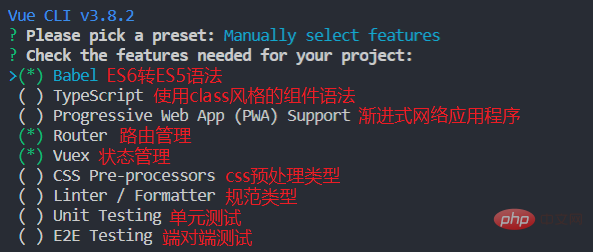
Functions can be selected: use spaces to check and press Enter to end.

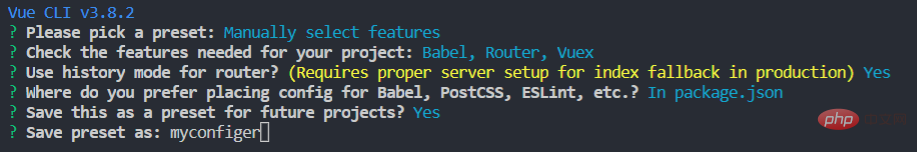
Detailed configuration:

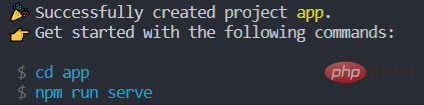
After the project is created, the startup method will be displayed.

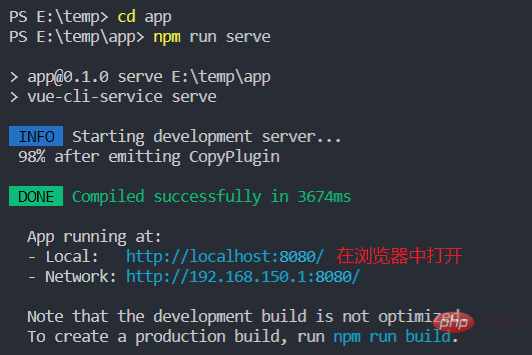
Start the project
cd [project目录] npm run serve

The page is displayed on the web page, and the vue project is successfully created.

The above is the detailed content of How to install vue using npm. For more information, please follow other related articles on the PHP Chinese website!