
css border-bottom-style property is used to set the bottom border style of the element. The border may appear only when the property value is not none.

How to use the css border-bottom-style property?
border-bottom-style attribute sets the style of the bottom border of the element.
Attribute values that can be set:
● None: Specify no border
● hidden: Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts.
● dotted: Specifies a dotted border.
● Dashed: Specify a dashed border.
● Solid: Specify a solid border.
● Double: Specify a double border.
● Groove: Define double lines. The width of the double line is equal to the value of border-width.
●ridge: Define a three-dimensional diamond border. The effect depends on the value of border-color.
● inset: Define a three-dimensional concave border. The effect depends on the value of border-color.
●outset: Define a three-dimensional convex border. The effect depends on the value of border-color.
● Inherit: Specifies that the border style should be inherited from the parent element.
Note: The border may appear only when the attribute value is not none. In CSS1, HTML user agents only need to support solid and none.
Note: Any version of Internet Explorer (including IE8) does not support the attribute value "inherit" or "hidden".
css border-bottom-style property example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
</style>
</head>
<body>
<p class="none">无下边框</p>
<p class="dotted">点下边框</p>
<p class="dashed">虚线下边框</p>
<p class="solid">实线下边框</p>
<p class="double">双线下边框</p>
<p class="groove">凹槽下边框</p>
<p class="ridge">垄状下边框</p>
<p class="inset">嵌入下边框</p>
<p class="outset">外凸下边框</p>
</body>
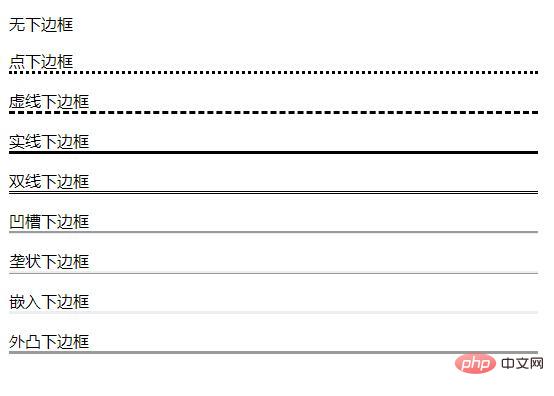
</html>Rendering:

The above is the detailed content of How to use css border-bottom-style property. For more information, please follow other related articles on the PHP Chinese website!