
css The nav-down attribute is used to specify where to navigate when using the nav-down navigation key. Its syntax is nav-down: auto|id|target-name|inherit.

How to use the css nav-down attribute?
Definition and Usage
The nav-down attribute specifies where to navigate when using the nav-down navigation key.
Default value: auto
Inheritance: no
Version: CSS3
JavaScript Syntax:
object.style.navDown="#div2"
Syntax
nav-down: auto|id|target-name|inherit;
Attribute value
auto The browser decides which element to navigate to.
id specifies the id of the navigated element.
target-name specifies the target frame to be navigated.
inherit specifies that the value of the nav-down attribute should be inherited from the parent element.
Example
Specifies where to navigate when using the arrow keys:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
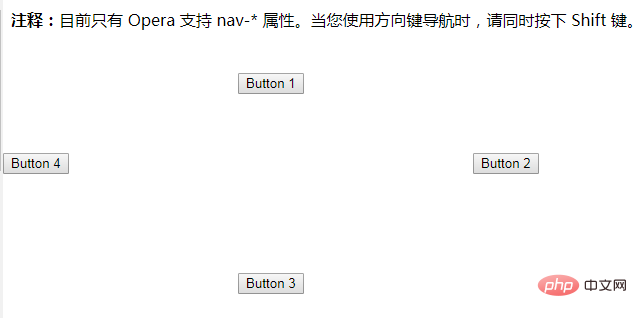
}Effect output:

Browser support: Currently only Opera supports the nav-down attribute.
The above is the detailed content of How to use css nav-down attribute. For more information, please follow other related articles on the PHP Chinese website!



