
css clear attribute specifies that floating elements are not allowed to appear on the left or right side of the element. Can be used to implement floating clearing and solve some problems caused by floating layout.

How to use the css clear attribute?
The clear attribute specifies which sides of the element do not allow other floating elements.
Syntax:
clear:left|right|both|none|inherit;
Attribute value:
● Left: Floating elements are not allowed on the left side.
● right: Floating elements are not allowed on the right side.
●Both: Floating elements are not allowed on the left and right sides.
● None: Default value. Allows floated elements to appear on both sides.
● Inherit: Specifies that the value of the clear attribute should be inherited from the parent element.
Description:
The clear attribute defines which side of the element is not allowed to have floating elements. In CSS1 and CSS2, this was accomplished by automatically adding a top margin to clear elements (i.e., elements with the clear property set). In CSS2.1, clear space is added above the element's upper margin, but the margin itself does not change.
No matter what kind of change, the final result is the same. If it is declared to be cleared on the left or right, the top outer border of the element will be just below the bottom margin of the floating element on that side.
Note:All major browsers support the clear attribute. The attribute value "inherit" is not supported in any version of Internet Explorer, including IE8.
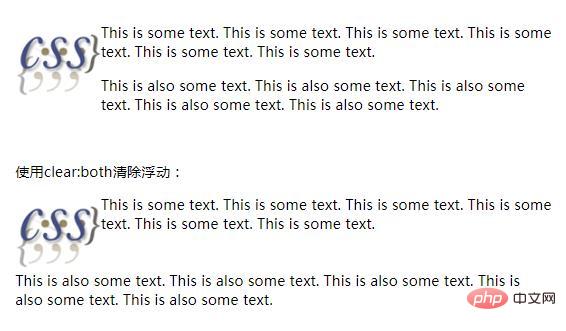
css clear attribute example

This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.
使用clear:both清除浮动:

This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.
Rendering:

The above is the detailed content of How to use css clear attribute. For more information, please follow other related articles on the PHP Chinese website!