
The text-overflow attribute is used to specify what should happen when text overflows the element containing it.

CSS3 text-overflow attribute
Function:text-overflow attribute Specifies what happens when text overflows the containing element.
Syntax:
text-overflow: clip|ellipsis|string;
clip: Trim text.
ellipsis: Display ellipsis symbols to represent trimmed text.
string: Use the given string to represent the trimmed text.
Note: All major browsers support the text-overflow attribute.
CSS3 Example of using the text-overflow attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
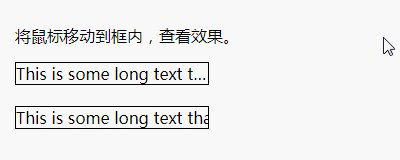
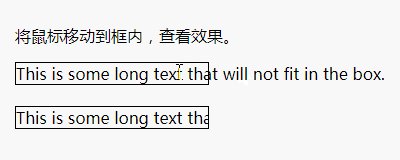
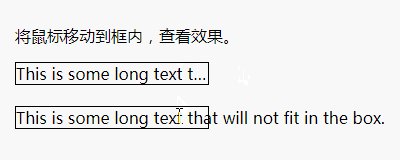
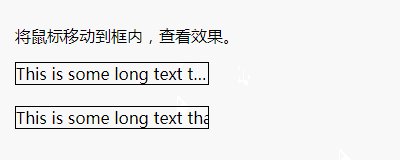
<p>将鼠标移动到框内,查看效果.</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<br>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>Rendering:

Reference for this article: https://www.html.cn/book/css/properties/user-interface/text-overflow.htm
The above is the detailed content of How to use the text-overflow attribute. For more information, please follow other related articles on the PHP Chinese website!