
In HTML, both the id attribute and the name attribute provide identifiers to represent HTML element tags. So what's the difference between them? This article will give you a brief comparison of the id attribute and the name attribute, and introduce the difference between the id attribute and the name attribute. I hope it will be helpful to you.

The id attribute in html
We use the id attribute to identify a unique HTML element, you can Use as an anchor reference in a URL (a URL with the # sign), or as an ID selector in CSS to style that element. You can also use getElementById() in javascript to find elements through the id attribute value and then operate on the elements. Example:
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}name attribute in html
The name attribute is also used to identify HTML elements, but it does not have a unique row. Its value can be reused, for example: radio button<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>

<script type="text/javascript">
function getElements()
{
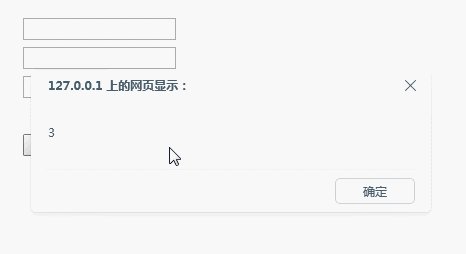
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
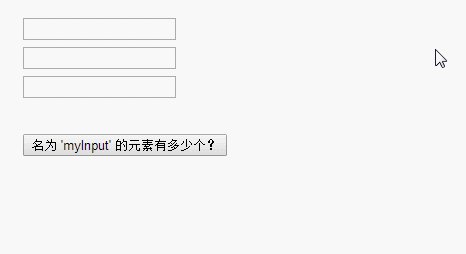
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />
The above is the detailed content of What is the difference between id attribute and name attribute in html. For more information, please follow other related articles on the PHP Chinese website!



