
We can specify the position of the table (

In the table table, the caption tag is used to provide a short title for the table, such as a title or a short description. The caption tag is inserted after the opening
We can use the caption-side attribute to position the table title above or below the table, specifying that the title is located above or below the table.
Note:
1. Before CSS 2.1, two values were provided: "left" and "right" to position the title on the left and right of the table respectively. right. However, these two values were removed in the final 2.1 specification, and are now non-standard and not very compatible with browsers.
2. If you want to "horizontally align" the title content in the title box, you need to use the text-align attribute; you can also set other alignment methods through the text-align attribute.
Let’s take a look at how thecaption-side attribute sets the title position of the table table.
Basic syntax of the caption-side attribute:
caption-side: top | bottom | inherit
Default attribute: top
Applies to: 'table-caption '
animation in element: No
caption-side attribute value description:
top: The title can be positioned above the table.
bottom: The title can be positioned below the table.
inherit: Inherit the title position from the parent's title position.
Example of the caption-side attribute:
1. The title is above the table
html code:
| 标题内容 1 | 标题内容 2 |
|---|---|
| 页脚内容 1 | 页脚内容 2 |
| 主体内容 1 | 主体内容 2 |
css code:
caption { caption-side: top; padding: .5em; color: #de64a4; }
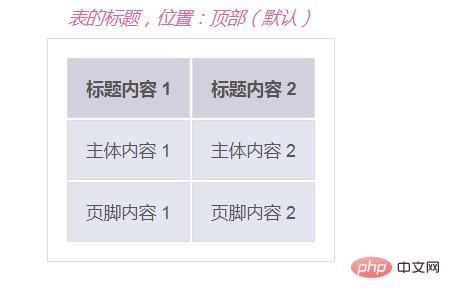
Rendering:

2. The title is below the table
HTML code:
| 标题内容 1 | 标题内容 2 |
|---|---|
| 页脚内容 1 | 页脚内容 2 |
| 主体内容 1 | 主体内容 2 |
css code:
caption { caption-side: bottom; padding: .5em; color: #de64a4; }
Rendering:

##Browser support:

Note:
The above is the detailed content of How to set the position of table title (caption tag) in css. For more information, please follow other related articles on the PHP Chinese website!