
The content of this article is to introduce what URL encoding in HTML is and what it is used for. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Before we introduce URL encoding, let’s first understand what a URL is and the related knowledge of URL.
What is a URL?
URL stands for Uniform Resource Locator. It's actually a URL. A URL can contain words, i.e. (javatpoint.com) or an Internet Protocol (IP) address, i.e. 195.201.68.81. But most users use URLs in word form because it's easier to remember than numbers.
URL syntax:
URL consists of three parts: resource type, host domain name where the resource is stored, and resource file name.
The general syntax format of URL is:
protocol://prefix.domain:port/path/filename
Description:
protocol: is used Specify the transport protocol to use (most commonly http or https).
prefix: is used to define the domain name prefix (the default value for http is www).
domain: is used to define the Internet domain name (such as php.cn).
dort: is used to define the port number on the host (the default value for http is 80).
path: A string separated by zero or more "/" symbols, generally used to represent a directory or file address on the server. (If omitted: the root directory of the site).
filename: The name used to define the document or resource.
The following is a list of some common protocol (transfer protocol) types used in URLs:
http (Hypertext Transfer Protocol) : Common Web page. There is no encryption.
https (Hypertext Transfer Protocol Secure) : Secure web page. encryption.
ftp (File Transfer Protocol) : Download or upload files.
file: A file on your computer.
mailto: Email address, accessed via SMTP. Format mailto:
Let’s introduce the relevant knowledge of URL encoding
What is URL encoding? What is the use?
URL encoding is a method used to convert non-ASCII special characters in URLs into a format that can be universally accepted by web browsers and servers and have a clear representation. Because URLs can only display special characters on web browsers and servers by using the ASCII character set (hex). If the URL contains characters outside the ASCII set, it must be converted to ASCII characters before it can be displayed.
In URL encoding, non-ASCII characters will be replaced with "%" followed by hexadecimal numbers.
Example: The space symbol is one of the most common special characters, and spaces cannot be entered in the web address (URL). URL encoding usually replaces spaces with plus signs ( ) or %20.
The space position in the ASCI character set is 20 hexadecimal digits. So you can use %20 instead of spaces when passing the request to the server.
//m.sbmmt.com/new%20php.htm
This URL actually retrieves the document named "new php.htm" from m.sbmmt.com
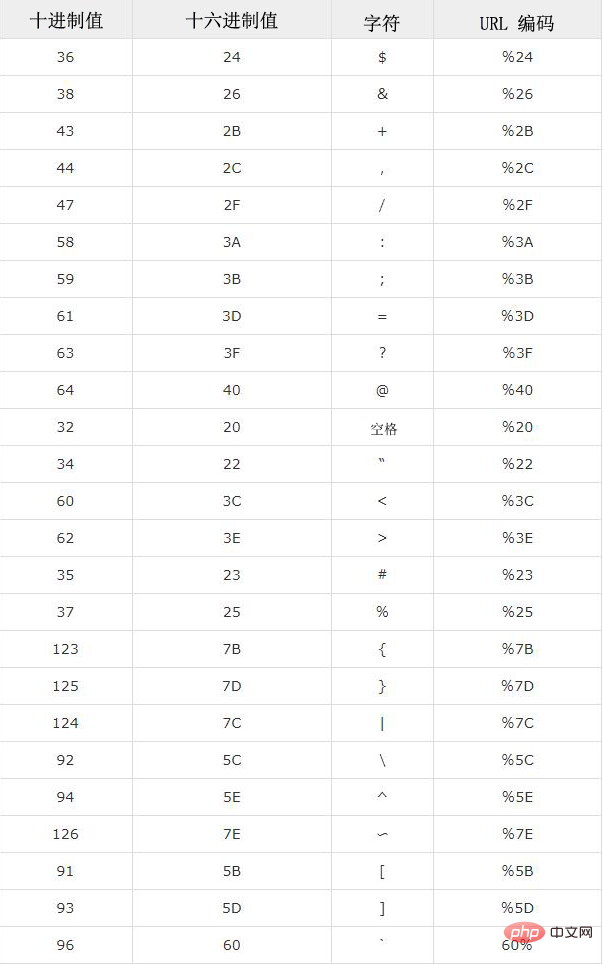
The following are some common and easy-to-use URL encodings:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What is url encoding in html? What is its use?. For more information, please follow other related articles on the PHP Chinese website!