
The content of this article is to introduce the basic shape functions of
In the previous article [What is
First of all, we need to know that there are four basic shape functions supported in css
1, inset()--rectangle
2. circle()--circle
3. ellipse()--ellipse
4.polygon()--polygon
Let’s take a closer look These four basic shape functions and see how they are used.
inset()
Syntax:
inset( <shape-arg>{1,4} [round <border-radius>]? )inset() function defines an insert rectangle. It requires one to four offset values, which point to the offset of the inner reference box edges (top, right, bottom and left borders and vertices). These specify the position of the insertion rectangle within the element.
They follow marginal shorthand (shorthand) syntax, so four offsets can be set given one, two, or four values. If an offset value is specified (e.g. 15px), it will be used as the top, right, bottom and left offset. If two offset values are specified (e.g. 20px 10px), they specify the top and bottom offset and the right and right offset respectively. If three values are specified (e.g. 10px 15px 20px), the first specifies the top offset, the second specifies the right and left offset, and the third specifies the bottom offset. If four values are specified, the first is used as the top offset, the second as the right offset, the third as the bottom offset, and the fourth as the left offset.
Just like margins, offset values can be set as absolute lengths or percentages.
The optional parameter
The following are all valid inset() rectangle shape declarations:
A 5px rounded rectangle with edges set 10% inward from the top and bottom edges, 20% of the left and right 20% of the box reference boxes
inset(10% 20% round 5px);
Create a non-circular inline rectangle, setting the reference boxes 15px inward from the top, 20px left and right, and 30px from the bottom edge
inset(15px 20px 30px);
on all four Create a rectangle set 25% inward relative to the edge of the reference box, with the upper left and lower right corners rounded 10px, and the upper right and lower left corners rounded 30px
inset(25% round 10px 30px);
A 10px rounded rectangle, set inward a reference box 10px from the top, 40px from the left, 20px from the right, and 30px from the bottom edge
inset(10px 20px 30px 40px round 10px);
circle()
Syntax:
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() function is used to define a circle. The question mark indicates that both parameters are optional and can be omitted. If one is omitted, the browser sets the parameter to its default value.
If the position parameter is omitted, the center of the circle will be at the center of the element it is used in. You can specify position using the same syntax as the background-position attribute syntax. The position parameter is preceded by the word at.
The shape-radius parameter specifies the radius of the circle. It can be set to absolute length or percentage. The percentage value here is parsed from the used width and height of the reference box. Negative values are not allowed.
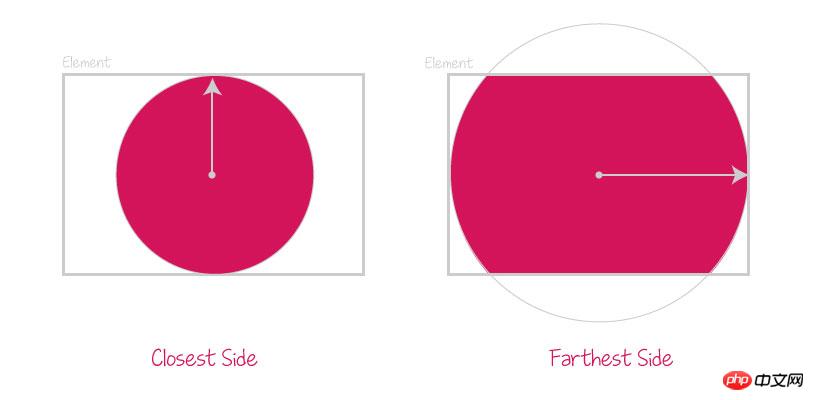
In addition to specifying the radius of a circle using length and percentage, it can also be set using one of two keywords: closest-side or furthest-side. closest-side is the default, which means that if this parameter is omitted and no radius of the circle is specified, the browser will use the length from the center of the element to the nearest side in any dimension as the length of the radius. farthest-side uses the length from the center to the farthest side.
The following figure illustrates the visual comparison of closest-side and farthest-side radius values:

The following are all valid circle() shape declarations:
Use default: circle with closest radius, centered at the element
circle();
Circle with radius 100px, horizontal At 30%, vertical 50%*
circle(100px at 30% 50%);
defines a circle with a radius of half its length. The longest side, located at coordinates 25% 25% on the element coordinate system
circle(farthest-side at 25% 25%);
Defines a circle whose center is located at 500px, 300px horizontally and vertically, and has a radius of 10em
circle(10em at 500px 300px);
ellipse()
Syntax:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
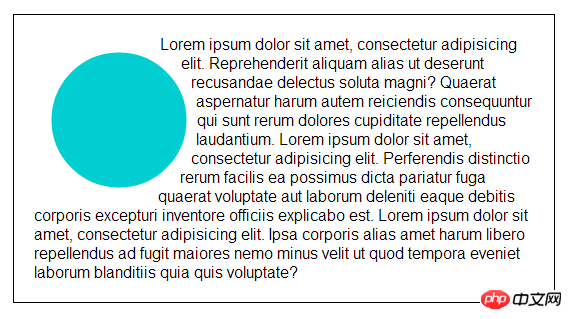
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
The above is the detailed content of What are the basic shape functions of css