
What this article brings to you is the simple use of the transform attribute and transition attribute of CSS3 animation (code example), so that everyone can understand how the Transforms attribute and transition attribute of CSS3 realize animation transformation. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is css3 Transform? what's the effect?
TheTransform property applies a 2D or 3D transformation to the element. This property allows you to rotate, scale, move, tilt, etc. the element.
The function of Transform is to modify the appearance of elements in the browser through translation, rotation or other methods. When defined in a stylesheet, the transition is applied when the page is rendered, so you don't actually see any animation.
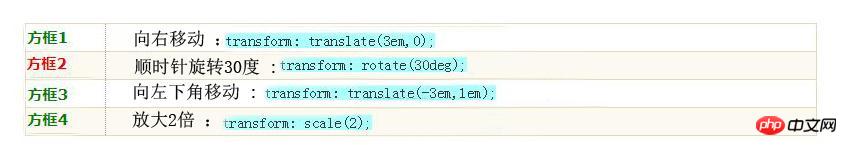
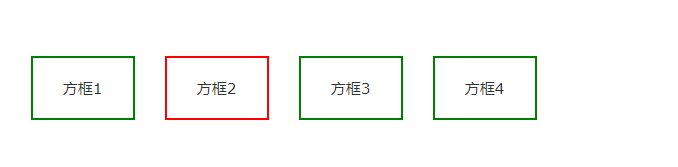
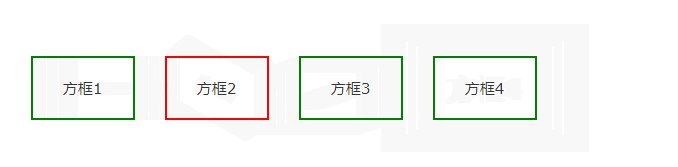
Below we have placed four identical DIVs styled as 100 x 60 pixel boxes with a 2 pixel border. Subsequently, use the transform attribute to transform each element in some way:

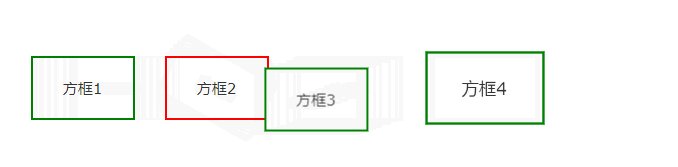
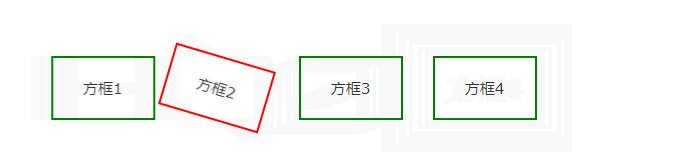
Rendering:

For this example The HTML and CSS code is as follows:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div>It's worth noting that text is still selectable in the transformed element even when rotated, and scaling the element affects properties including border width and font size , not just the box size.
2. Animation transformation effect
The transform attribute can only statically rotate, scale, move, and tilt elements, but when used together with the transition attribute, the animation transformation effect can be achieved, for example :

What you see above are the four boxes from the previous section, in their default state. However, when you hover over any box, the CSS transition will be applied as a one-second animation. When the mouse is moved away, the animation reverses, returning each box to its original state.
We can do this without using JavaScript, using just HTML and CSS! Here is the complete code for "Box 1", which slides to the right and back:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>Don't you think this is cool, CSS animations can be applied not only to transforms, but also to other CSS properties, including : opacity, color and some others. You can also compile different animation effects by yourself, I hope it will be helpful to your learning
The above is the detailed content of Simple use of transform attribute and transition attribute of css3 animation (code example). For more information, please follow other related articles on the PHP Chinese website!
 How much is Snapdragon 8gen2 equivalent to Apple?
How much is Snapdragon 8gen2 equivalent to Apple?
 How to resolve WerFault.exe application error
How to resolve WerFault.exe application error
 absolutelayout
absolutelayout
 Mongodb and mysql are easy to use and recommended
Mongodb and mysql are easy to use and recommended
 number_format usage
number_format usage
 rgb to hexadecimal conversion
rgb to hexadecimal conversion
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 What are the commonly used third-party libraries in PHP?
What are the commonly used third-party libraries in PHP?