
What are the onfocus and onblur attributes in html? how to use? This article will introduce to you what the onfocus attribute and onblur attribute are, and let you know the simple usage of onfocus attribute and onblur attribute. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, we need to know that onfocus and onblur are event attributes of html. Next, we will briefly introduce these two attributes.
1, onfocus event attribute
The onfocus attribute is triggered when the element obtains focus, that is: obtains focus event; commonly used in ,
Note: The onfocus attribute is not suitable for use in the following elements:
, , ,
2. Onblur event attribute
The onblur attribute is triggered when the element loses focus, that is: lost focus event; often used in form validation code (for example, the user leaves the form field) middle.
Note:
1. The onfocus attribute is opposite to the onblur attribute.
2. All major browsers support the onfocus attribute and onblur attribute.
Below we introduce the usage of onfocus attribute and onblur attribute through simple code examples.
html Usage of onfocus event attribute
Code example: Trigger function when input field gets focus. This function changes the background color (yellow) of the input field
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>Rendering:
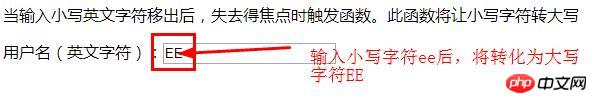
html Usage of onblur event attribute
Code example: Validate the input field when the user leaves it: convert lowercase letters to uppercase
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>Rendering:

Summary: The above is the entire content of the html onfocus and onblur event attributes introduced in this article. You can try to compile it yourself to deepen your understanding. I hope it will be helpful to your learning.
The above is the detailed content of What are the onfocus and onblur attributes in html? how to use?. For more information, please follow other related articles on the PHP Chinese website!