
This article will introduce to you how to achieve the flip image effect in CSS3 (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
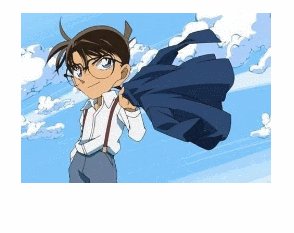
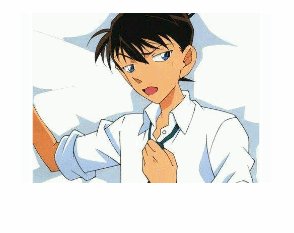
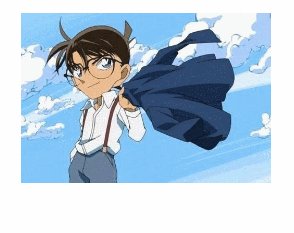
The specific renderings are as follows:

In addition to 3D flipping and positioning, the main technology used also uses a new attribute backface-visibility: visible|hidden;
This attribute is mainly used to set whether the back side of the element is visible.
The specific steps are as follows:
1. Write the main body of the page,
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2. Superimpose the two pictures together through positioning
p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3 , Set the back side of the first image to be invisible
p img:first-child {
z-index: 1;
backface-visibility: hidden;
}4. Add a rotation of 180 degrees
p:hover img {
transform: rotateY(180deg);
}Finally give the complete code
Summary: The above is the entire article Content, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS basic video tutorial , CSS3 video tutorial !
The above is the detailed content of How to achieve flip image effect in CSS3? (code example). For more information, please follow other related articles on the PHP Chinese website!