
This article introduces handwritten CSS js to implement radio radio buttons. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Sometimes we need to use prettier radio buttons, then we have to abandon the original one and write it. Here is what I implemented
你丑你先
你才丑你先
你更丑你先
.radio{ display: flex; align-items: center; width: 100px; cursor: pointer; } .yuan{/*大圈*/ display: block; width: 10px; height: 10px; border-radius: 50%; background: #ececec;/*这里写自己喜欢的颜色*/ display: flex; align-items: center; margin-right: 5px; } .radio>span.rdactive{ background: #EF6121;/*这里写自己喜欢的颜色*/ } .yuan span{/*小圈*/ display: block; width: 4px; height: 4px; border-radius: 50%; background: white;/*这里写自己喜欢的颜色*/ margin: 0 auto; }
$(".radio").children('.yuan').on('click',function(){ $('.rdactive').removeClass('rdactive'); $(this).addClass("rdactive").siblings().removeClass("rdactive"); })
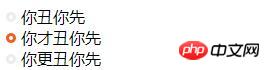
Rendering:

Okay, you can achieve it here. Isn’t it very simple? You can try it yourself!
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visitCSS Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Handwritten CSS+js to implement radio button. For more information, please follow other related articles on the PHP Chinese website!




