
This article mainly introduces the solution to the problem of navigation conflict between two tabs in HTML. Friends who need it can refer to it.
Let’s first describe the problem:
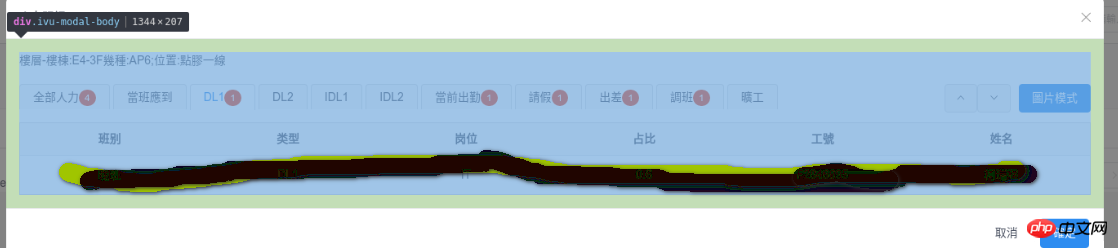
On the same page , one of the two tabs requires float: left, and the other requires float: right, which creates a conflict;
Reason: The controls in each p are not carefully positioned, and the global definition is used, which causes them to change together. ;
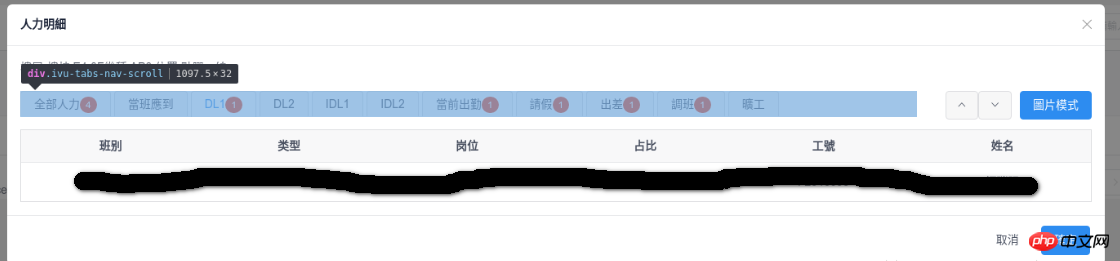
Later, I accurately positioned each layer layer by layer, and it was OK.




CSS:
p .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: right;
}
p .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: left;
}Summary
The above is given to you by the editor The solution to the navigation conflict problem between two tabs in HTML is introduced. I hope it will be helpful to everyone!
The above is the detailed content of Solution to the conflict between two tabs navigation in HTML. For more information, please follow other related articles on the PHP Chinese website!




