Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed graphic explanation of how to create paging effects with HTML and CSS
Detailed graphic explanation of how to create paging effects with HTML and CSS
Detailed graphic explanation of how to create paging effects with HTML and CSS
Careful friends will find that almost every website has a pagination mark. When you click on the next page, it will jump to the next page. Friends who are learning HTML and CSS, do you know how to create pagination in HTML? This article will introduce the steps of HTML paging technology and the HTML paging code with examples. Interested friends can take a look.
Achieving paging effects requires the use of many attributes in CSS, such as float, hover pseudo-class selector, etc. If you are unclear, you can refer to the relevant articles on the PHP Chinese website, or visit CSS video tutorial, I hope it can help you.
The following is a detailed explanation of the steps to achieve paging effect with HTML and CSS:
HTML part:
Create a
- tag in the page and For multiple
- tags, give them a class name respectively to facilitate CSS styling. ul and li can make an unordered list. Because we need a click jump effect, we need to insert a in the li tag. Tag, the specific code is as follows:
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
Copy after loginCSS part:
The basic framework has been built, now we need to use CSS to beautify it. First, use float: left to make the unordered list float left and arrange it in one line. Use text-decoration: none to remove the default underline of the a tag. Use padding to adjust the spacing. Add color and mouse click or hover effect to the paging effect. The specific code As follows:
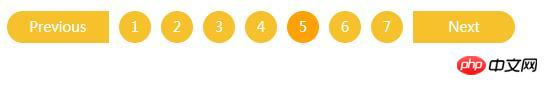
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;} .box li {display: inline;text-align: center;} .box a { float: left; display: block; font-size: 14px; text-decoration: none; padding: 5px 12px; color: #fff; margin-left: -1px; border: 1px solid transparent; line-height: 1.5; } .box a.active {cursor: default;} .box a:active {outline: none;} .modal-4 a { margin: 0 5px; padding: 0; width: 30px; height: 30px; line-height: 30px; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; background-color: #F7C12C; } .modal-4 a.prev { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; width: 100px; } .modal-4 a.next { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; width: 100px; } .modal-4 a:hover {background-color: #FFA500;} .modal-4 a.active,.modal-4 a:active {background-color: #FFA100;}Copy after loginRendering:

As can be seen from the picture, a complete html paging effect has been created. When the mouse hovers over On paginated content or when it is activated, it appears dark orange, and when the mouse leaves it, it turns orange.
The above introduces to you how to create pagination effects in HTML. It is quite detailed. Beginners can try it by themselves to see if you can create a cooler pagination effect. I hope this article will be helpful to you. !
【Recommended related tutorials】
1. Html tutorial
2. CSS3 latest version reference manual
3. HTML5 complete version manual
The above is the detailed content of Detailed graphic explanation of how to create paging effects with HTML and CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.