
Many times when developing the front-end of a web page, in order to make the things on the web page look more comfortable, we may need to set some rounded corner effects, such as round avatars, rounded corners Buttons and more. So how are these rounded corner effects achieved using CSS styles? This chapter will introduce to you how to set the rounded corner style of the border in CSS? The border-radius property sets the style of the border (Figure arts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
There is an attribute in the css style: border-radius attribute It is common , is also the simplest and quickest property to set the rounded corner effect; border-radius (meaning "border radius"), you only need to give border-radius Provide a value to set the radius of the border's corners. All legal CSS measurements can be used: em, ex, pt, px, percentage, etc.
border-radius contains 5 ways to set the rounded corner style:
border-radius: Set the rounded corner styles of 4 borders at the same time.
Border-top-left-radius: Set the rounded corner style of the upper left corner border.
Border-top-right-radius: Set the rounded corner style of the upper right corner border.
border-bottom-left-radius: Set the rounded corner style of the lower left corner border.
border-bottom-right-radius: Set the rounded corner style of the lower right corner border.
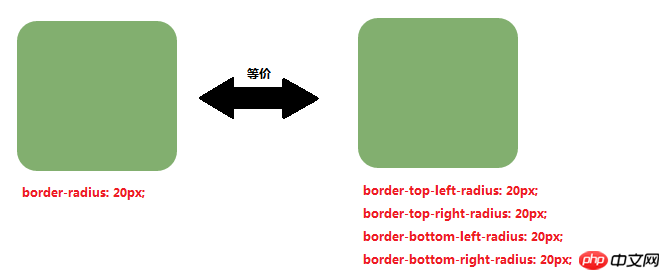
Picture example (set the four border fillet values to 20px):

Parameter description of border-radius:
border-radius can set the same value for the four corners at once, or you can set the rounded corner style for the four corners separately. The secret lies in setting the number of parameters of border-radius. The number of parameters of border-radius ranges from 1 to 4.
The following explains the meanings of parameters 1~4 respectively:
1. When the number of parameters is: 1
Instructions: 4 The rounded corners of the border all use this setting.
Example:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. When the number of parameters is: 2
Instructions:
The first parameter: the rounded corner style of the upper left corner and lower right corner borders.
The second parameter: the rounded corner style of the upper right corner and lower left corner borders.
Example:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/
3. When the number of parameters is: 3
Instructions:
The first parameter: the rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner and lower left corner borders.
The third parameter: the rounded corner style of the lower right corner border.
Example:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/
4. When the number of parameters is: 4
Instructions:
The first parameter: the rounded corner style of the upper left corner border.
The second parameter: the rounded corner style of the upper right corner border.
The third parameter: the rounded corner style of the lower right corner border.
The fourth parameter: the rounded corner style of the lower left corner border.
Example:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/
Of course, the style of the above picture can also be set with a separate style of rounded corners:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
Just set it like this It is too cumbersome and not conducive to optimizing the css file code.
Circular border (example introduction)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>As long as the value in border-radius is set to 100%, you can get something like this A circular border. Circular borders can be used in user avatar display and other methods.
Rendering:

Summary:
The border-radius property is a simple, convenient and practical way to set the border rounded style. This method is used in many places in front-end page development; the specific method of use depends on the actual needs.
The above is the detailed content of How to set the rounded corner style of the border in css? The border-radius property sets the rounded corner style (image and text). For more information, please follow other related articles on the PHP Chinese website!