
The content of this article is about how to implement the nine-square grid style (code) in Flex layout in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

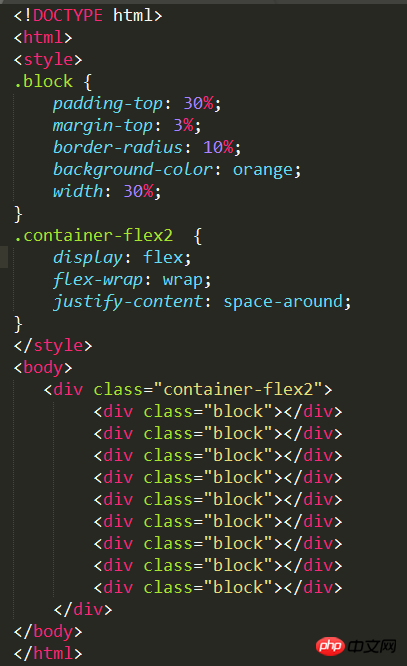
nbsp;html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Recommended related articles:
A brief introduction to the Flex layout of the display attribute in CSS3
Several techniques that can be used when implementing layout with css (code)The above is the detailed content of How to implement the nine-square grid style in Flex layout in css (code). For more information, please follow other related articles on the PHP Chinese website!




