
This article introduces you to the flexible box layout (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Flexible layout, also known as "Flex layout"
Add the display: flex/inline-flex; attribute to the parent container to display the container content in a flexible layout instead of following the regular document flow display method
After the container adds flexible layout, only the container content adopts the flexible layout, and the positioning method of the container itself in the document flow still follows the regular document flow;
display:flex; Container addition After flexible layout, it is displayed as block-level elements;
display:inline-flex; After flexible layout is added to the container, it is displayed as row-level elements;
After setting to Flex layout, the float, clear and vertical-align attributes of child elements will be invalid. However, the position attribute still takes effect.
The code is as follows:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
display: flex;
}
.box p{
height: 50vh;
flex: 1;
}
.box p:nth-child(1){
background: gray;
}
.box p:nth-child(2){
background: green;
}
.box p:nth-child(3){
background: pink;
flex: 3;
}
.box p:nth-child(4){
background: red;
}
.box p:nth-child(5){
background: yellow;
}
</style>
<p>
</p><p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
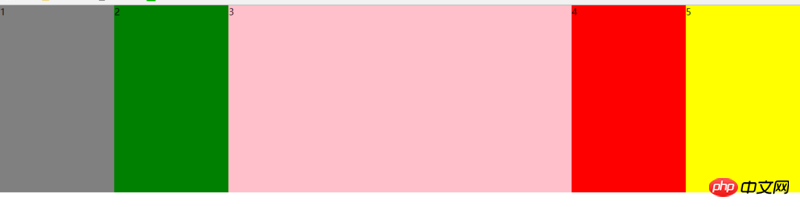
Rendering:

What is flexible layout? Basic application of flexible layout flex (with code)
Introduction to flexible layout (Flex) in HTML (with code)The above is the detailed content of Introduction to flexible box layout (with code). For more information, please follow other related articles on the PHP Chinese website!




