
This article mainly shares with you examples of how HTML can achieve free switching between files. Friends who need it can take a look.
The code is very simple (from simplicity to simplicity).
Create a file first. The name of the file can be arbitrary, but the name of the second file cannot be arbitrary, because the second file will be called at that time.
After creating the first file, open the file with Notepad and add the code ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (remember to change the file suffix)
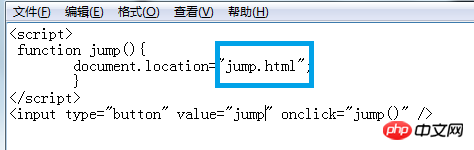
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />The next step is the second file. The file name I gave here is jump.html
Please remember if you want to change it. Also change the code in the first file to
which is the code of the first file -----------》》》》》》document. location="jump.html";
jump.html can be changed to the file name you created.

##Then there is the code ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (remember to change the file suffix Name)
<input type="text" value="Hello Woeld" />
Just put these two files in the same folder.
Double-click the first file, and ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

Click the button (jump)
to transfer to another file

The above is the detailed content of Detailed examples of how HTML can achieve free switching between files. For more information, please follow other related articles on the PHP Chinese website!




