
There are a lot of codes for shopping cart implementation on the Internet. This article mainly shares with you the HTML code to implement a simple shopping cart. Friends who need it can take a look. Next, I will explain the specific details. accomplish.
1. Use HTML to implement content;
2. Use CSS to modify the appearance;
#3. Use js (jq) to design dynamic effects.
The first step: first is to design thehtml page, I use a large p contains all products, and then uses different p to package different products. I used ul li to implement the product list. The specific implementation code is as follows (the products involved in the code are all copied casually online and have no reference value. ):






0

which involves a knowledge point:
, I used javascript:; This means no jump,execute an empty event.
Step 2: Design, for better display, I will include the p of each product list After setting the width, height, and border, it is worth noting that in order to fix the shopping cart in a certain position, I set its position to fixed, and then set top and left to fix it at the position you want. In addition, you must learn to use margin and padding flexibly to make the display more beautiful.
Note:If you want to set width and height or other blocks for inline elements Level element attributes, then you need to set display:block.
The specific design code is as follows:
* { padding: 0px; margin: 0px; font-family: "微软雅黑"; } .goodsItem{ width:280px; height: 400px; float: left; border: 1px solid #ccc; margin:5px; } #goods{ width:910px; } .goditem{ list-style: none; } .godpic img{ display: block; width:250px; height: 250px; margin:0px auto; } .godprice,.godinfo,.godadd{ display: block; width:220px; margin:0px auto; text-align: center; } .godprice{ font-size: 20px; color: #f00; } .godinfo{ text-align: center; font-size: 14px; margin: 10px 0px; } .godadd a{ display: block; width: 150px; height: 36px; background-color: #fd6a01; border-radius: 10px; margin: 0px auto; text-decoration: none; color:#fff; line-height: 36px; } #godcar{ position: fixed; right: 0px; top:40%; width: 72px; height: 64px; } #godcar .dnum{ width:24px; height: 24px; border-radius: 12px; background-color: #f00; text-align: center; line-height: 24px; position: absolute; font-size: 12px; top:0px; } .godadd .bg { background-color: #808080; }
The first * means setting attributes for all elements. It's a good practice to set margin and padding at the beginning.
Step 3: After realizing the static page, you need to implement the specific shopping cart throughjq, such as adding Shopping cart, shopping cart quantity changes, etc. I spent some time designing: how to make the image slowly move to the shopping cart, then become smaller, and finally disappear when the product is added to the shopping cart. Among them, I used the animate function to implement this process. The difficulty in realizing this function is: how to move and change the picture.Next, we will explain how to implement this process:
1) First, you need to obtain the picture of the product, and then copy the obtained picture;
var img = $(this).parent().find(".godpic").find("img"); var cimg = img.clone();
2) Get the top and left values of the product image and the top and left values of the shopping cart, so that it can be achieved through the animate function Move;
var imgtop = img.offset().top; var imgleft = img.offset().left; var cartop = $("#godcar").offset().top; var carleft = $("#godcar").offset().left;
3) Write the animate function to achieve specific effects;
cimg.appendTo($("body")).css({ "position": "absolute",//绝对定位 "opacity": "0.7", "top": imgtop, "left": imgleft }).animate({ "top": cartop, "left": carleft, "width": "40px", "height": "40px", "opacity": "0.3" //透明度 }, 1000, function () { cimg.remove(); //图片消失 $(".dnum").text(i); //购物车数量变化 });
Simple moves and changes It was realized.
## But then I thought, it seems inconsistent with the fact that the quantity of the shopping cart will return to 0 every time I refresh the shopping cart, so I thought about how to prevent the shopping cart from being reset when the page is refreshed. The quantity changed, I checked the information, and summarized three methods:(1) Save to the database;
(2) Through cookie method;
(3)通过h5的localStorage方法;
最后我决定采用第三种方法,因为想试试h5的新方法(出于好奇心理~~,也是因为刚好看到这个方法,就试试看),localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。我的代码具体实现:localStorage.getItem。
好了,所有该讲的都讲完了,附上jq的所有代码,喜欢的就点个赞:
var i = 0; $(function(){ var inum = 0; if(localStorage.getItem("inum")!==null){ inum = localStorage.getItem("inum"); } $(".dnum").text(inum); $(".godadd").click(function(){ if (!$(this).find("a").hasClass("bg")) { i++; $(this).find("a").addClass("bg"); var img = $(this).parent().find(".godpic").find("img"); var cimg = img.clone(); var imgtop = img.offset().top; var imgleft = img.offset().left; var cartop = $("#godcar").offset().top; var carleft = $("#godcar").offset().left; cimg.appendTo($("body")).css({ "position": "absolute", "opacity": "0.7", "top": imgtop, "left": imgleft }).animate({ "top": cartop, "left": carleft, "width": "40px", "height": "40px", "opacity": "0.3" }, 1000, function () { cimg.remove(); $(".dnum").text(i); localStorage.setItem("inum", i); }); } }); });
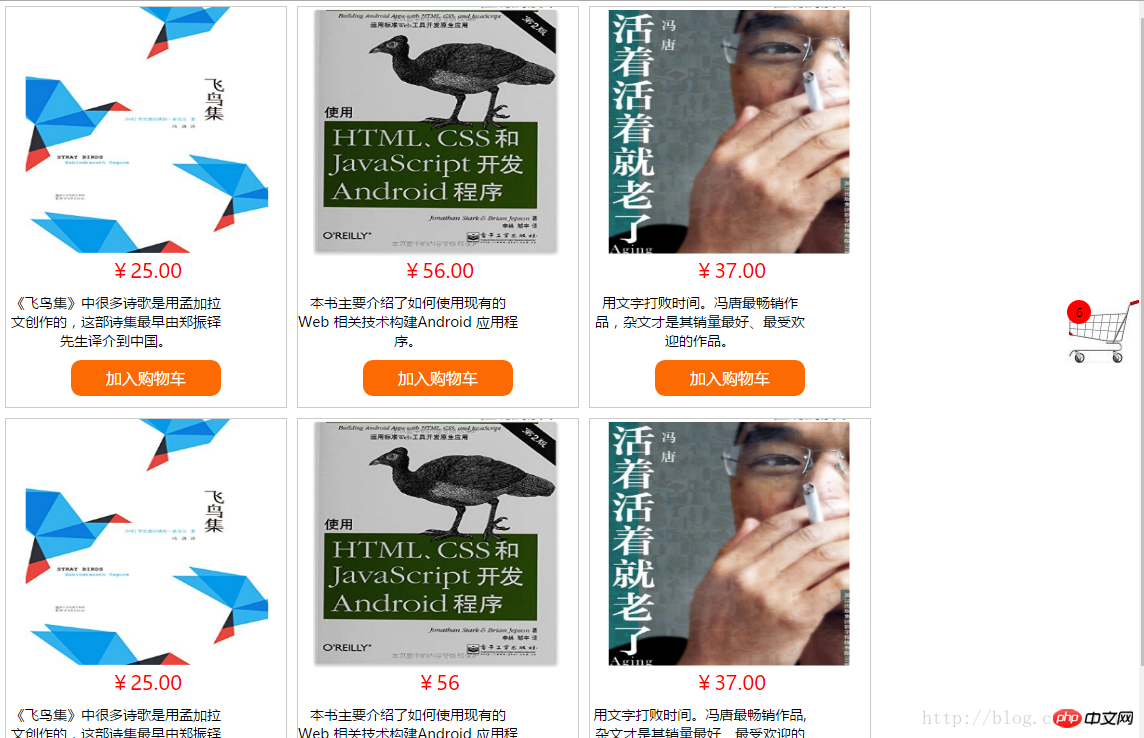
最终效果图:

聪明的你学会了吗,赶快实践起来吧!
The above is the detailed content of HTML code to implement a simple shopping cart. For more information, please follow other related articles on the PHP Chinese website!




