
1. Because CSS style sheets can define how HTML elements are displayed
2. All major browsers support CSS style sheets
3. Style sheets are extremely Greatly improve work efficiency
4. Moreover, multiple style sheets can be cascaded into one
Generally speaking, all styles will be cascaded in a new virtual style sheet according to the following rules, among which the 4th one has the highest Priority.
## 1.Browser default settings
2.External style sheet
3. Internal style sheet (located inside the
tag)4. Inline style (inside the HTML element)
Therefore, an inline style has the highest priority, which means it will take precedence over the following style declarations: style declarations in the tag, style declarations in external style sheets Statement, or browser style statement (default value)!
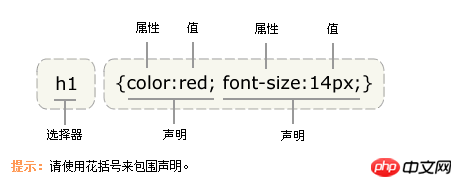
The following syntax is introduced below: CSS rules mainly have two parts Composition: selector, and one or more declarations.1 div{2 width:100px;3 height:100px;4 }h1{
color:red;
font-size:14px;
}
p{
color:#ff0000;
}p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}
Remember to write quotes:
Tip: If If the value is a number of words, add quotation marks to the value; p{ font-family: "sans serif";}The above is the detailed content of Why use CSS (Cascading Style Sheets). For more information, please follow other related articles on the PHP Chinese website!




