
Front-end time because the company needs to study Baidu’s tutorials
Then write a simple note to record what you have learned, just to satisfy your temporary writing enthusiasm
AMAP WEB development (key application, api) simple tutorial
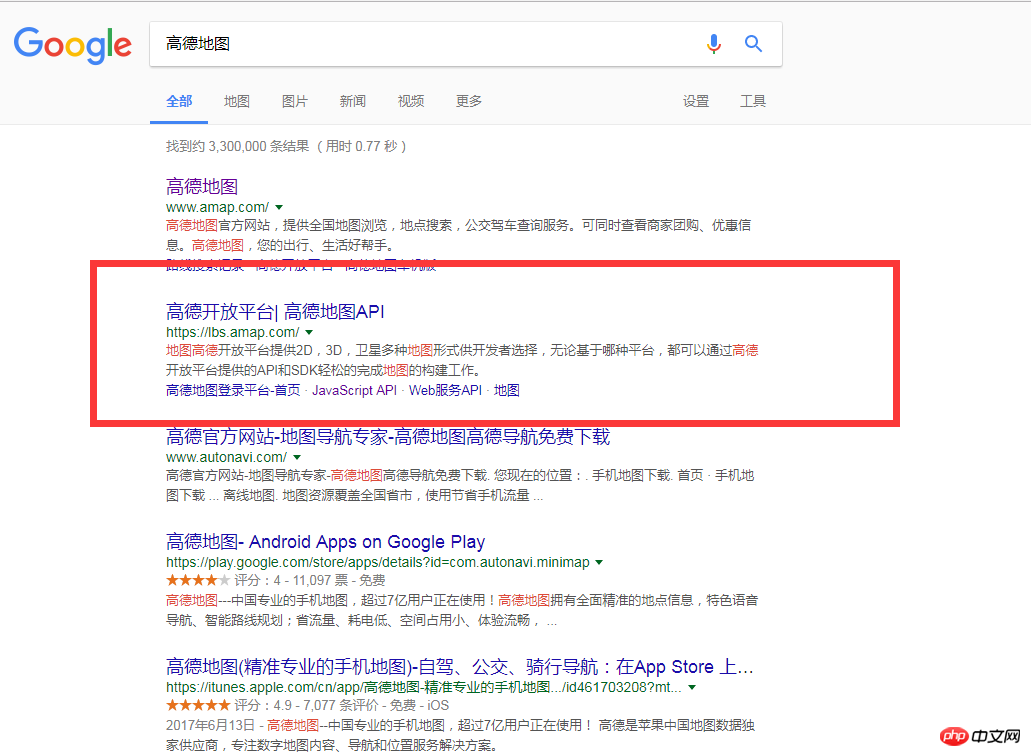
1. First we need to go to the "Amap Development Platform"
Through "Baidu search" or "Google search" Amap, there will be an Amap development platform | Amap apl


##2. Log in to the AutoNavi Development Platform
This is the official website of the AutoNavi Development Platform, and then click to log in. Just do not register. 3. Enter the console to create a new application
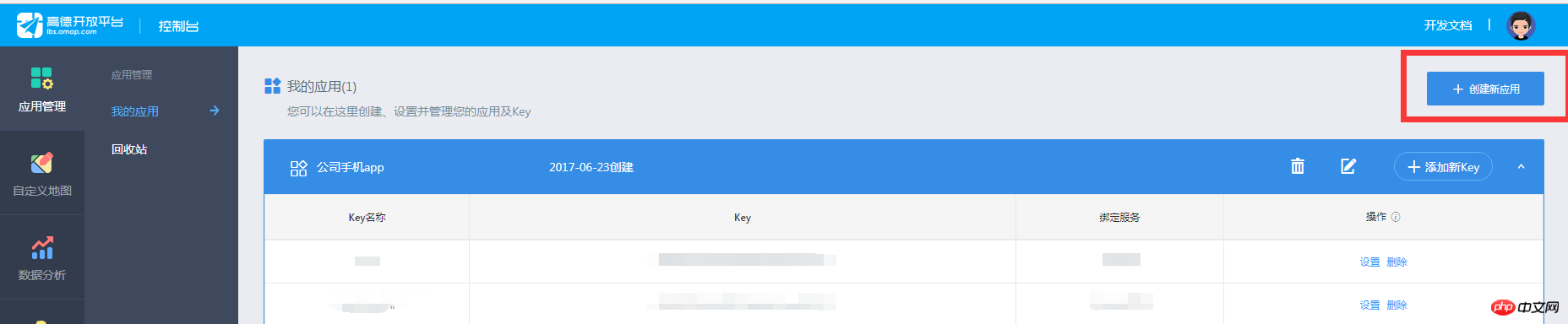
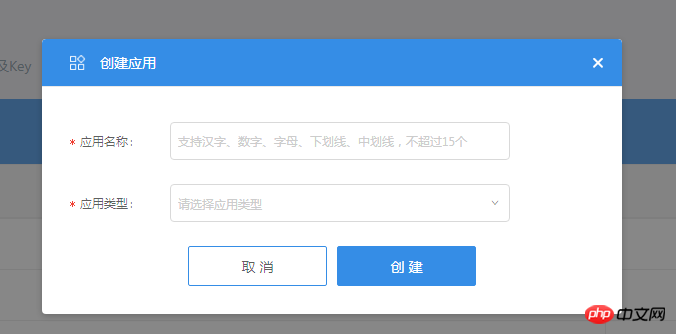
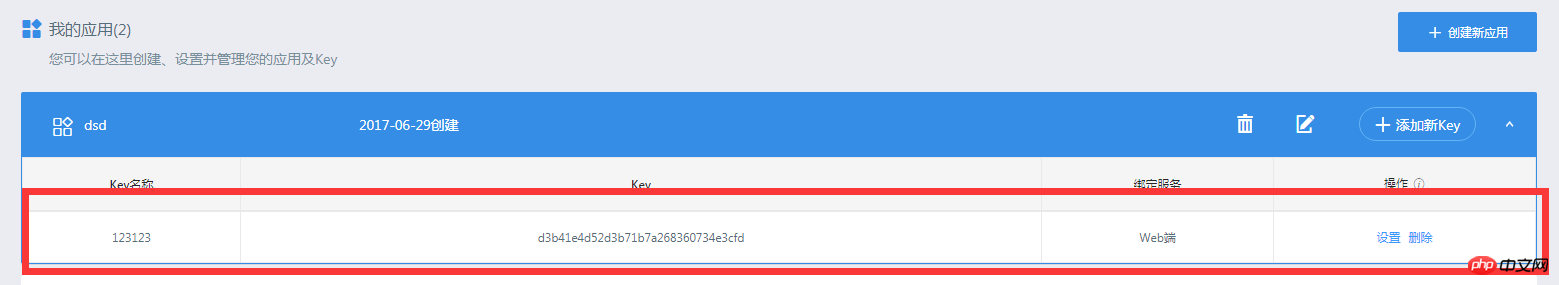
3. Enter the console to create a new application




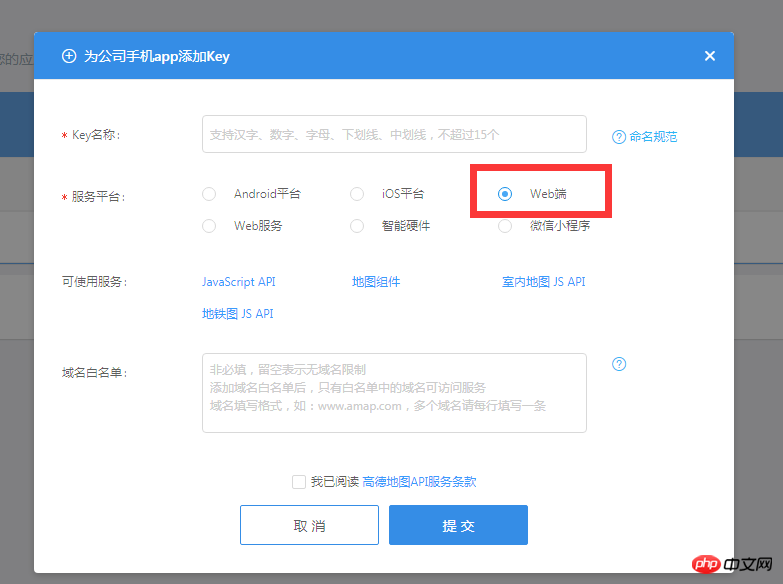
4. The use of key and the use of api
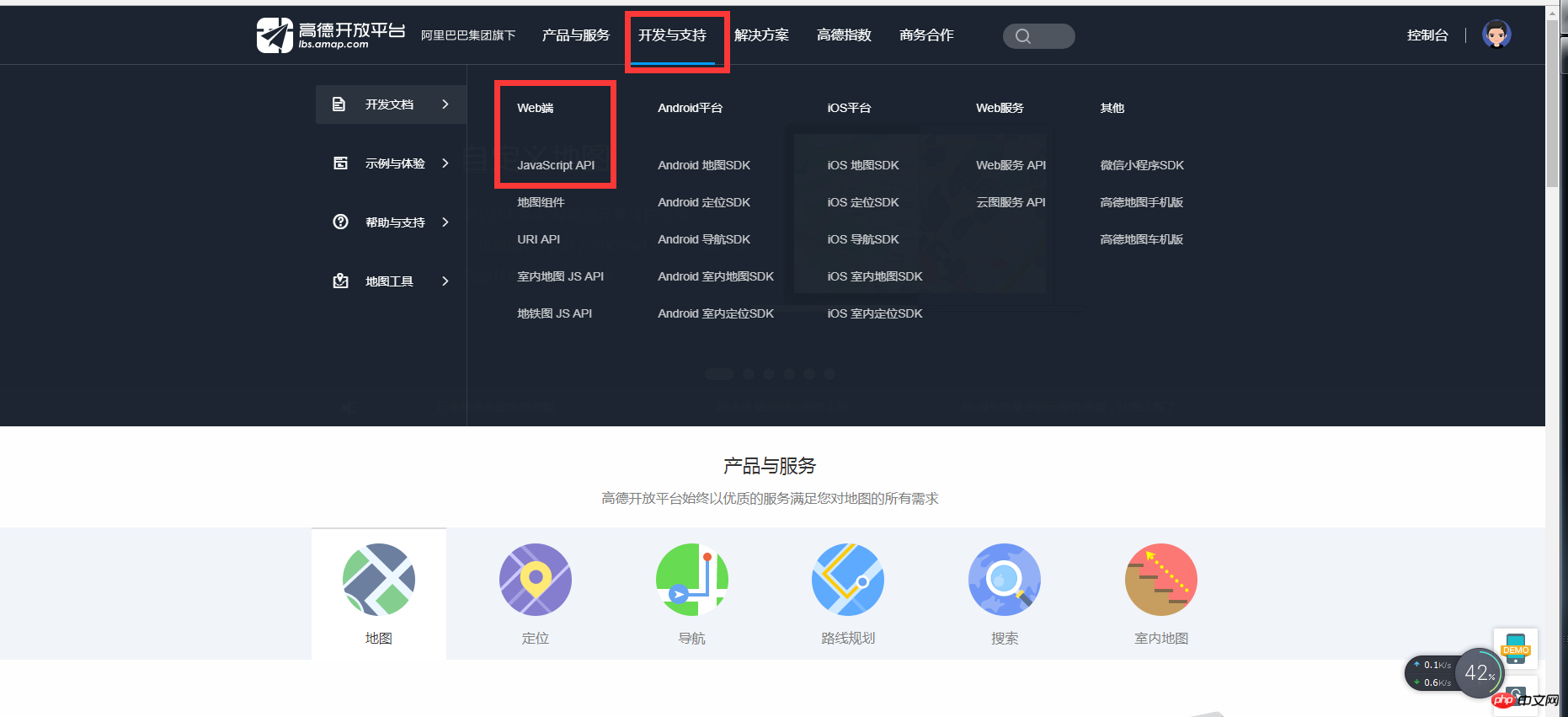
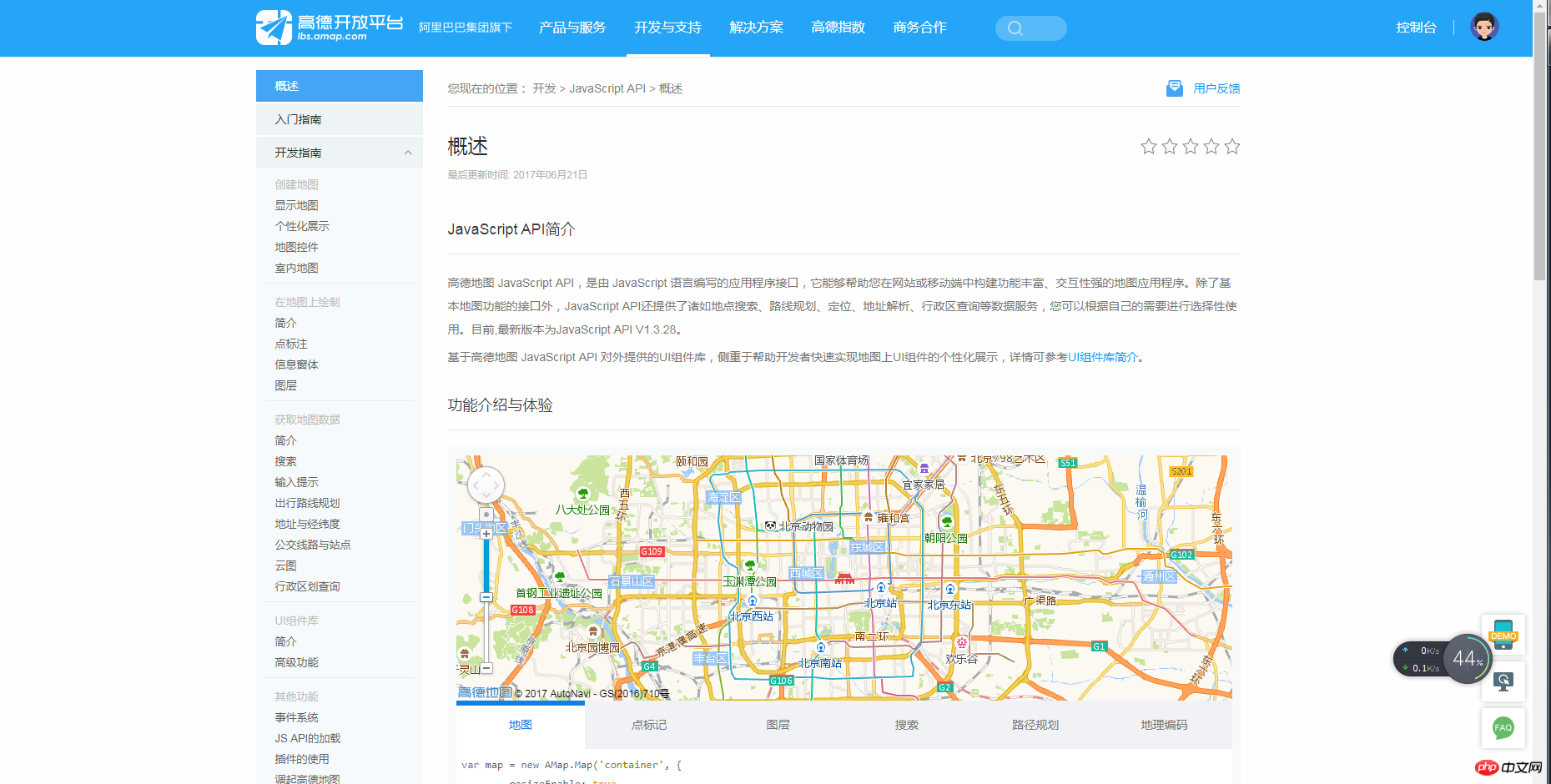
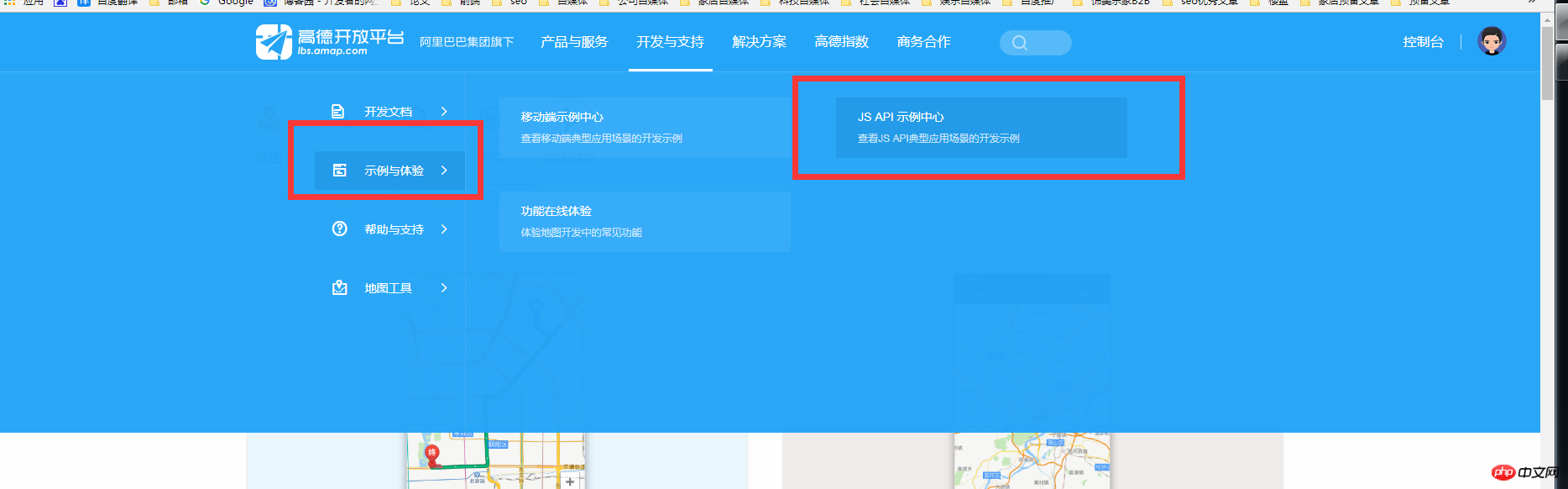
After getting the key, how to use it? As for the German map, of course you have to look at its API You can see it through the development document web-side JavaScript API under "Development and Support" on the homepage



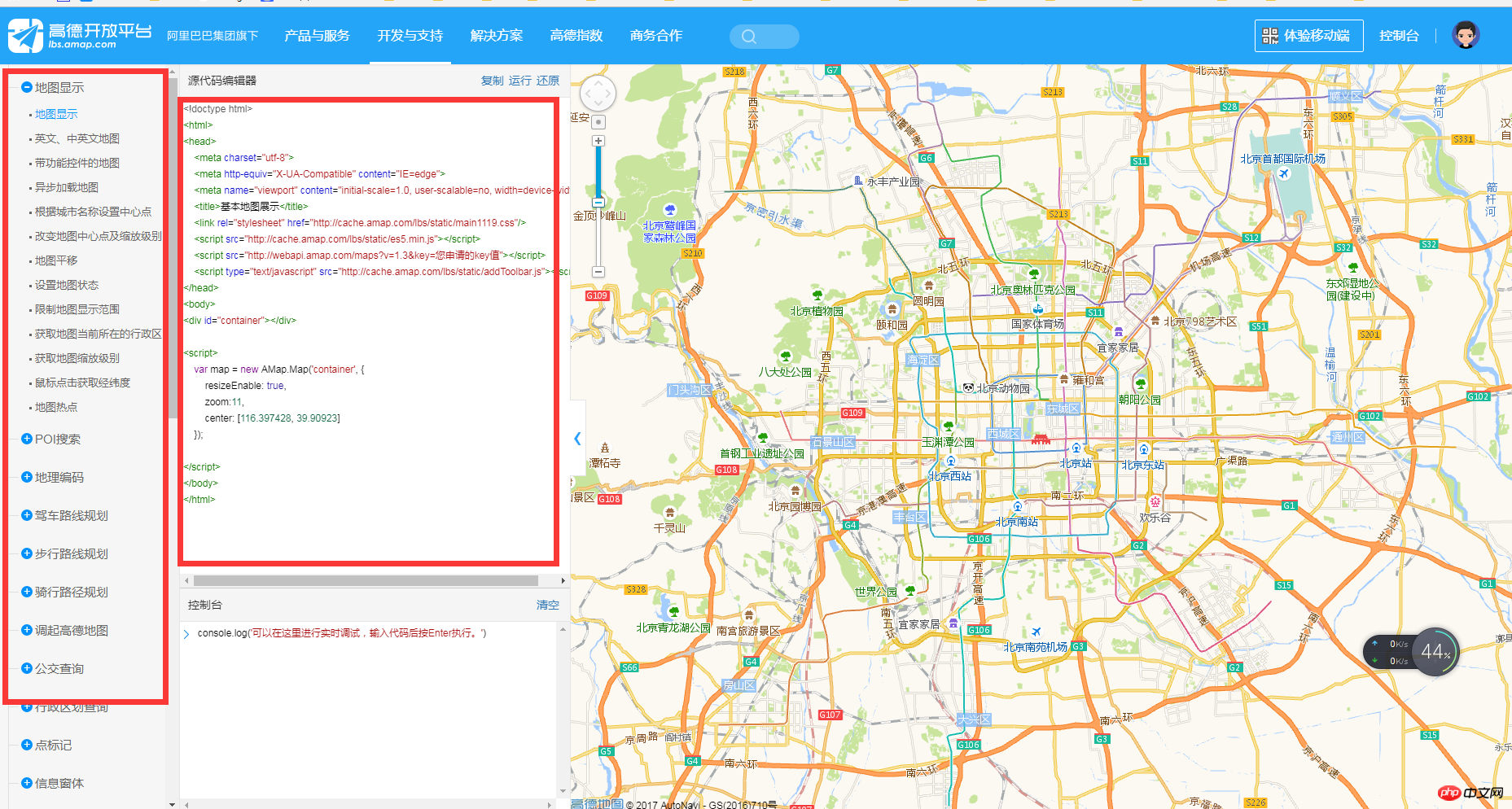
5. Use of Gaode map API
Here is a brief introduction to the method of use 1. Gaode map js and css The key required in the fourth line of the call is the key obtained by adding the application just above1基本地图展示 2
1 var map = new AMap.Map('container', { 2 resizeEnable: true, 3 zoom:11, 4 center: [116.397428, 39.90923] 5 });
1 2 3 6 29
1 2 3 4 19
The above is the detailed content of The latest Amap API WEB development example tutorial. For more information, please follow other related articles on the PHP Chinese website!
 Get window handle method
Get window handle method The difference between rest api and api
The difference between rest api and api What are the four main IO models in Java?
What are the four main IO models in Java? Win10 taskmgr.exe file application error solution
Win10 taskmgr.exe file application error solution How to set Chinese in vscode
How to set Chinese in vscode Detailed explanation of oracle substr function usage
Detailed explanation of oracle substr function usage The difference between rom and ram
The difference between rom and ram The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages



