
HTML tags are generally divided into two types: block tags and inline tags. They are also called block elements and inline elements.
Each block element usually occupies a whole row or multiple whole rows by itself. You can set width, height, alignment and other attributes for it. It is commonly used The construction of web page layout and web page structure. And block-level element containers can accommodate multiple nested block-level tags or inline tags. Common block elements include
,
Inline elements do not occupy an independent area and only rely on their own font size and image size to support the style of the structure. Inline elements cannot nest block-level tags, only other inline tags. Common inline elements include , , , , , , , , , etc., where the tag is the most commonly used inline element.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html>

If you want the strong tag to be on its own line like the div tag, is it possible? The answer is of course. This requires the use of the display attribute. The more commonly used values are none, inline, block and inline-block. These are worth explaining as follows
none: This element is not displayed and is moved in the document. remove.
block: This element is displayed as a block-level element: with line breaks before and after, occupying its own line. Inline element → block element
inline : This element is displayed as inline elements: 1 next to 1. Block element → Inline element
inline-block: Typesetting according to inline tags, but the width and height can be set, and the height can affect the line height
Now let’s put the above Try turning the strong element into a block-level element
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html>
You can see that after setting the display attribute to block , the strong tag occupies its own line. On the contrary, if you make the div element an inline element, you need to use the inline value of the display attribute
1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style>You can see that the div tag and span are in The same line shows the

Let’s take a look at the inline-block value, which literally means inline block-level elements, introduced from the beginning Knowing that the width and height of inline elements can only be supported by their own content, here we first set the width and height of the span tag
span {width: 200px;height: 100px;background-color: red;
}
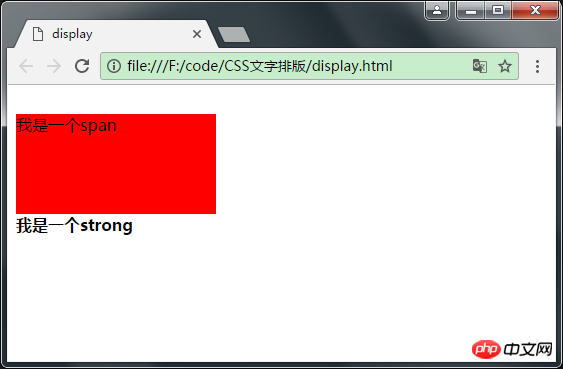
From the browser Judging from the running results, the width and height set for the span have no effect. Now set the display attribute inline-block for the span to see
span {width: 200px;height: 100px;background-color: red;display: inline-block;
}
You can see that the set width and height have taken effect, giving the illusion of a block-level element, but the span tag here is still an inline element. Sometimes, we need to temporarily hide elements on the page. In this case, we can set the display attribute of the element to none. For example, we need to hide the div element on the page
div {display: none;
}
It should be noted that the visibility attribute in CSS can also control whether the page elements are displayed or not
div {visibility: hidden;
}
Through the browser The following conclusion can be easily drawn from the display results
display: none; The setting directly removes the current label from the page without affecting the layout of the page, and visibility : hidden This setting just means that the element is not displayed on the page, but it still takes up space on the page.
The above is the detailed content of Introduction to block tags and inline tags in HTML. For more information, please follow other related articles on the PHP Chinese website!




