
In web pages, it is often necessary to set the font size and font position in the web page. This article mainly introduces in detail how to set the font size through JS/JQ and CSS. Summary of methods, I hope it can help everyone!
Related summary of font size
1. The best font size setting for mobile
Tell you something How to use css units on mobile. px is definitely not possible. Mobile phones have so many sizes, so how much @media should be written. There are two most commonly used units:
rem is set relative to the size of the root element. The root element in the web page refers to html. We can control the size of rem by setting the font size of html. , although the rem unit is still very simple, it is still not simple and crude enough. There is another simpler unit, which is the vw and vh units.
2. Summary of JS/JQ setting font size

Share a method to make the font size larger and not centered in the sequence

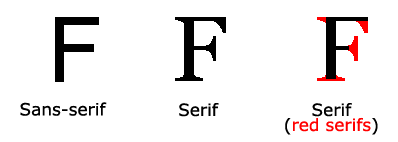
4. CSS Fonts (font) | CSS online manual | php Chinese website tutorial

Summary of using css to set font size in PHP websites

css font size: comparison between em and px, pt, percentage
Theoretically, the em unit is the new and upcoming font size on the Internet Standard, but in practice, percentage units seem to give users a more consistent and accessible display. When client settings change, percentage text expands at a reasonable ratio, allowing designers to maintain readability, accessibility, and visual designRelated Q&A on font size:
1.css - bootsrap changes font size
2.html - css3 transform transition with scaling, problem with font size change?
【Related recommendations】1.php.cn Dugu Jiujian (2)-css video tutorial
2.Relevant summary of font color settings in html and css
3.Summary of font color setting methods in web pages
The above is the detailed content of Summary of various methods for setting font size on web pages. For more information, please follow other related articles on the PHP Chinese website!




