
The use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic, and beautiful. At the same time, color is also one of the style expression elements of various web pages. Therefore, in our daily development, whether it is the front-end or the back-end, we do not leave font color. Then we Today, let’s summarize the settings of font color in HTML and CSS. Font color in
#html:

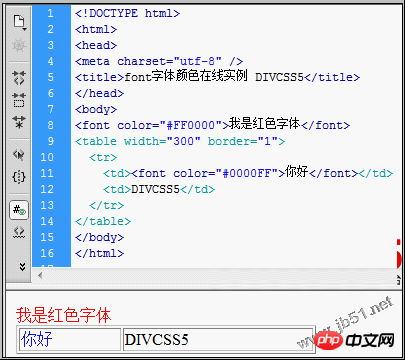
Here we introduce three font color settings including HTML font, CSS text color, and css hyperlink font color. At the same time, the method of using PS to obtain accurate color values is introduced. You can usually flexibly expand the use of fonts and background color values
2. Why can't you change the font color of the submenu?

This article uses sample code to solve the problem of why the font color of the submenu cannot be changed. Although the code is simple and clear, you can understand it. In the future, you can draw inferences from one example!
Font color in css:
1.CSS: Custom link style (set the link in different states font color/background color, etc.)

There are many CSS properties that can set link styles (such as color, font-family, background, etc. ). The special thing about links is the ability to style them based on the state they are in.
2. Please tell me how to change the font color of label and a in a td_html/css_WEB-ITnose
This article describes Please help, how to set up css to change the color of a and label in a td at the same time when the mouse passes over it? After reading this article, you can solve more similar problems!
3. Change
The code error message in this article can be centered. But I just can’t change the font color. It’s impossible. How could the error message not be red. Can you confirm whether the definition of the parent element has been overwritten? Or delete the span. After deleting the span, it was successful. But CSS is not based on the principle of proximity. Why is deleting the span enough?
Questions and answers related to font color:
1.css3 - How to achieve font color gradient?
#2. How to achieve font color gradient?
【Recommended related articles】:
1. Summary of setting font color in JS/JQ
2.html+css Summary of making various styles of drop-down menu
3.pColor of scroll bar Settings and summary of some issues
The above is the detailed content of Summary of font color settings in html and css. For more information, please follow other related articles on the PHP Chinese website!




