
One of the most confusing aspects of CSS styling is the font-size property for text expansion in your application. In CSS, you can use four different unit measurements to display text size in a web browser. Which of these four units is best suited for the Web? This question has caused widespread debate. Finding a definite answer is difficult because the question itself is so difficult to answer.
Contact these units
1. “Ems” (em): “em” is a scalable unit used for web document media display. One em is equal to the current font size. For example, if the document's font size is 12 pt, 1 em is equal to 12 pt. Ems are scalable in nature, so 2 em is equivalent to 24 pt, .5 em is equivalent to 6 pt, etc. EMS is becoming increasingly popular for web documents due to its scalability and adaptability to mobile devices.
2. Pixel (px): Pixel is a fixed-size unit used for screen media (that is, read on a computer screen). One pixel is equal to one point on your computer screen (the smallest division of your screen resolution). Many web designers use pixel units in web documents to produce pixel-perfect renderings of websites rendered by browsers. One problem with the Pixel unit is that it does not scale for visually impaired readers to accommodate mobile devices.
3. Point (pt): Point is usually used in print media (any media printed on paper, etc.). One point is equal to 1/72 of an inch. Points are more like pixels, they are fixed size units and cannot be scaled.
4. Percent (%): The percentage unit is more like the "em" unit, except for some fundamental differences. First, the current font size is equal to 100% (e.g. 12 pt = 100%). When using percentage units, your text remains fully scalable and accessible on mobile devices.
So, what is the difference?
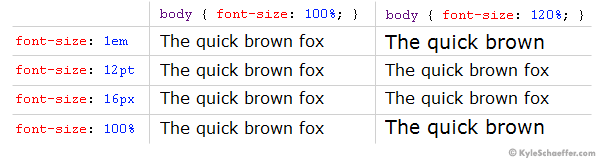
It is easy to understand the difference between font size units when you observe them dynamically. Generally speaking, 1 em = 12 pt = 16 px = 100%. When using these font-sizes, increase the base font size (using a CSS selector) from 100% to 120% and let's see what happens.

As you can see, as the base font size increases the em and percentage units get larger, but the px and pt do not change. It's easy to set an absolute size for your text, but it's even easier for your visitors to use scalable text that can be displayed on any device or machine. For this reason, em and percentage units are preferred for web document text.
Comparison of Em and percent
We define point and pixel units that are not necessarily the most suitable for web documents, leaving behind em and percentage units. In theory, em and percentage units are the same, but in application, they actually have some subtle differences that need to be considered.
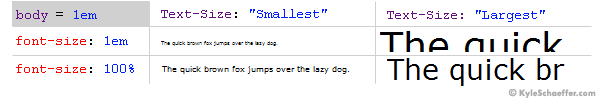
In the example above, we use percentage units as our base font size (marker on the body). If you change your font size from percentage to ems (i.e. body{font-size:1 em;}), you probably won't notice a difference. Let's see what happens when "1 em" is our body font size, and when the client changes the browser's "text size" setting (this is available in some browsers, such as Internet Explorer).

When the client's browser text size is set to "medium", there is no difference between ems and percentages. However, when the settings are changed, the difference is considerable. "Smallest" setting, ems is much smaller than the percentage, and when set to "Largest", on the contrary, ems is displayed larger than the percentage. Some may say that the em unit is expanding when it is actually expanded. In actual applications, the em text scale changes too much, and the smallest text becomes not very clear on some client machines.
Conclusion
In theory, em units are the new and upcoming font size standard on the web, but in practice, percentage units seem to give users a more consistent and accessible display. When client settings change, percentage text expands in reasonable proportions, allowing designers to maintain readability, accessibility, and visual design.




