
When dealing with mobile pages, we sometimes need to make the banner image into a square with the same width as the screen to obtain the best experience, such as the mobile page of Flipbord: 
So how to use pure CSS to create a square that can adapt to the size?
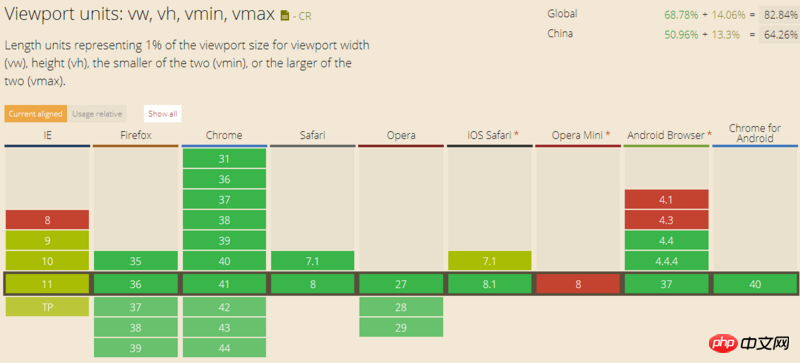
CSS3 addeda set of length unitsvw relative to the visual areapercentage , vh, vmin, vmax. where vw is the unit relative to the percentage of the viewport width, 1vw = 1% <a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="//m.sbmmt.com/wiki/835.html" target="_blank">width</a>, vh is relative to the viewport height The unit of percentage, 1vh = 1% viewport <a href="//m.sbmmt.com/wiki/836.html" target="_blank">height</a>; vmin is the percentage unit of the smaller one relative to the current viewport width and height, similarly vmax is relative The percentage unit of the larger of the current viewport width and center. The browser compatibility of this unit is as follows:

Using the vw unit, we can easily make adaptive squares:
<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
}Realize the effect
Advantages: simple and convenient
Disadvantages: poor browser compatibility
In CSS box model, one thing that is easily overlooked is the calculation of the percentage value of <a href="//m.sbmmt.com/wiki/931.html" target="_blank">margin</a>, padding. According to the regulations, the percentage values of margin and padding are calculated relative to the width of the parent element width. From this, we can find that we only need to set a padding value in the vertical direction of the element to the same percentage as width to create an adaptive square:
.placeholder {
width: 100%;
padding-bottom: 100%;
}Implementation Effect
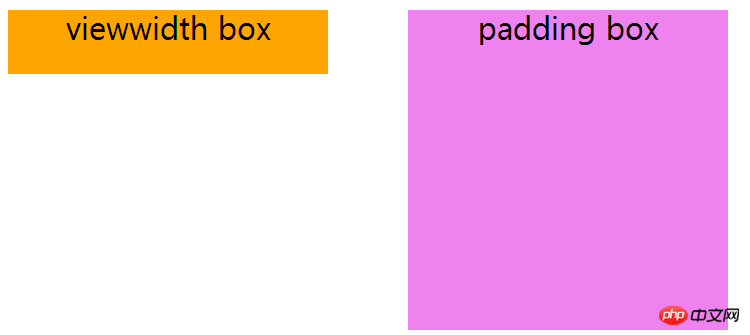
Everything looks normal at this time. We try to add content to the container:

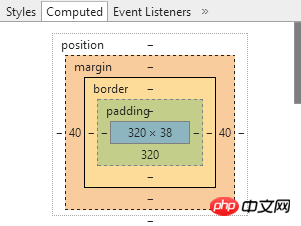
Eh? Why did the height overflow? Let's look at the box model at this time:

As shown in the picture, the content area occupies a height of 38px. In order to solve this problem, we can set the height of the container to 0:
.placeholder {
height: 0;
} This solution is simple and clear, and has good compatibility; however, in addition to problems after filling the content, there is also the possibility of <a href="//m.sbmmt.com/wiki/908.html" target="_blank">max-height</a> No shrinkage: DEMO, so here comes the third option:
In option 2, we use the padding-bottom attribute of the percentage value to open the internal space of the container, but doing so will result in setting the The max-height attribute is invalid:

The reason for the failure is that the max-height attribute is only limited to height, that is Will only work on the content height of the element. So can we use a child element to expand the height of the content part, so that the max-height attribute takes effect? Let’s try:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}Refresh the page, huh? Why is there nothing?
This involves the concept of margin collapse. Since the container and pseudo-element have marginscollapsed in the vertical direction, the height of the parent element that we imagined did not appear. The solution is to trigger BFC on the parent element:
.placeholder {
overflow: hidden;
}Note: If you use padding in the vertical direction to expand the parent element, you do not need to trigger BFC
Achieve the effect
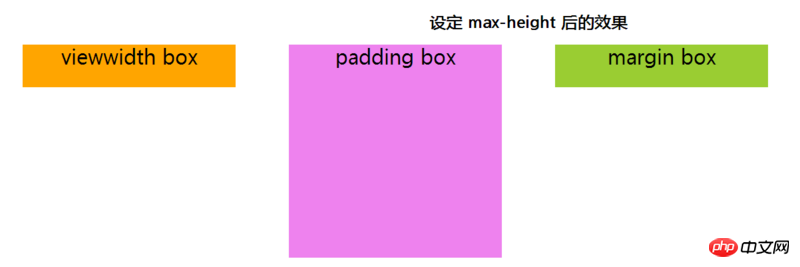
OK, the parent element is propped up, let’s try setting max-height again:

Perfect! What? Are you saying that the height will overflow when content is added inside the element? Someone, drag this traitor out and feed it to the dogs! For such a situation, you can put the content into an independent content block and use absolute positioning to eliminate space occupation.
Conclusion
The above are the three ways to make adaptive squares that I currently think of. Throw away the relative units of the viewport in CSS3 and mainly use the percentage values of margin and padding relative to the width of the parent element. To create a square with equal width and height and adaptive relative to the viewport width. If the requirement is to make a square that is highly adaptive relative to the viewport, I guess you can only use the vh unit~
The above is the detailed content of Detailed introduction to the case of using pure CSS to implement adaptive squares. For more information, please follow other related articles on the PHP Chinese website!




