
1. Font attributes: ①Font format: font-family: Value: "microsoft yahei"/Arial...; ②Font size: font-size: Value: pt/px; ③Font bold: font-weight: Value: normal (default value)/bold (default value for bold, hn, b, strong)/400-900; ④ Font style: font-style: Value: italic (italic); ⑤ Small capital letters: font -variant: small-caps; ⑥ Font attribute synthesis: font: value: style variant weight size family; * Must include font-family attribute value;
2. Text attributes: ① Color: color; ② Typesetting: text-align: Value: left/center/right/justify; ③ Text modification: text-decoration: Value: none (none)/underline (underline)/ overline (overline)/line-through (strikethrough); ④ line height: line-height: vertically centered within the specified line height; ⑤ first line text indent: text-indent: value: px; ⑥ text shadow: text-shadow: Value: h-shadow v-shadow blur color; (*Explanation of visible css01 border shadow);
3. Table attributes: ①Vertical alignment: vertical-align: set in td; ②Border merge: border-collapse: Value: separate (default, separation)/collapse (merge); ③Border margin: border-spacing : One value specifies the margins on all four sides of the cell at the same time; the two values are horizontal and vertical (* in separated mode); ④Display rules: table-layout: Value: auto (default, automatic table layout, content determines the cell size, Adaptive, slow loading speed when complex)/fixed (fixed table layout, determined by the values of table and td, accelerated display, inflexible);
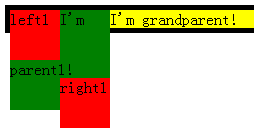
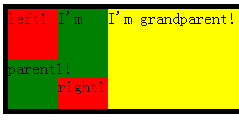
4. Floating: breaks away from the document flow and does not occupy page space; ① The last line break when the width of the parent element cannot accommodate all floating elements; ② After floating, they are all block-level elements; ③ When there is no size limit for floating elements, the width is adaptive according to the content; ④The level of floating elements is equivalent to text/inline/inline blocks;
5. Clear float 1: Clear the impact of other floating elements on the current element; clear: left (floating elements are not allowed to appear on the left)/right (floating elements are not allowed to appear on the right)/both (floating elements are not allowed to appear on both sides);
6. Clear float 2: Clear the impact of floating elements on parent elements; ①Set the height of the parent element; ②overflow: hidden/auto (the content will be hidden when there is overflow); ③Add block-level child elements and set the clear attribute value for both;



 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 The difference and connection between c language and c++
The difference and connection between c language and c++
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 What is the principle and mechanism of dubbo
What is the principle and mechanism of dubbo
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 border-collapse
border-collapse
 What should I do if the Chinese restart setting of vscode does not take effect?
What should I do if the Chinese restart setting of vscode does not take effect?
 What does full-width and half-width mean?
What does full-width and half-width mean?




