
1. html overview
htyper text markup language is hypertext markup language
Hypertext: It means that the page can contain pictures, links, and even non-text elements such as music and programs.
Markup language: A language composed of marks (labels).
Web page == HTML document, parsed by the browser and used for display
Static web pages: static resources, such as xxx.html
Dynamic web pages: HTML code is dynamically generated by a certain development language based on user requests
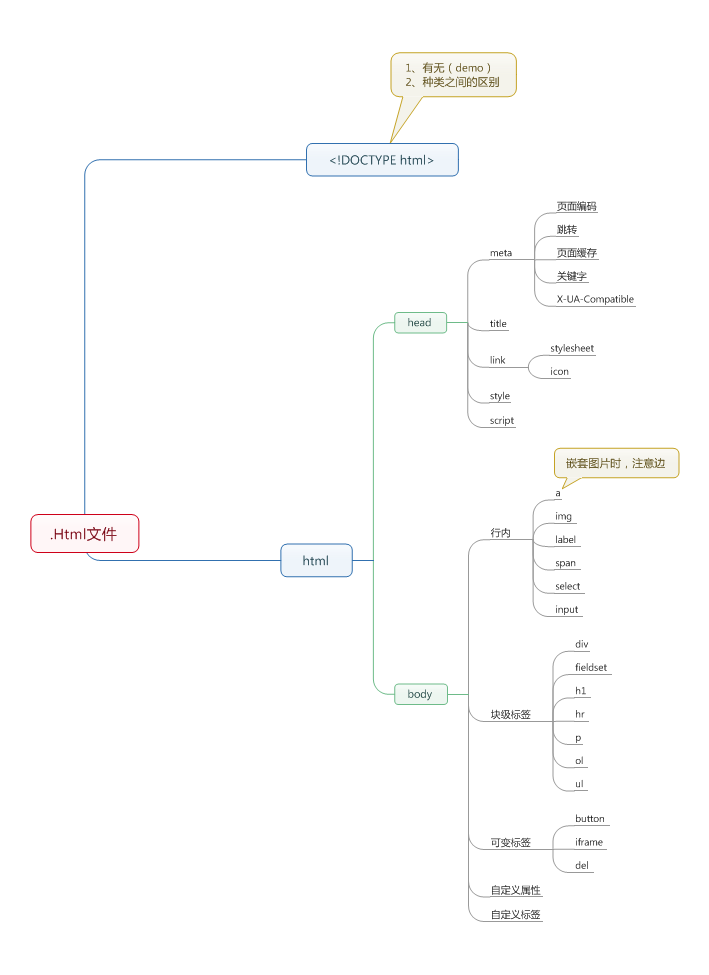
The following is the tree structure diagram of the html file

The concept of tags:
Tag attributes:
2. Introduction to the main tags of head
1 The name attribute is mainly used to describe web pages, and the corresponding attribute value is content. The content in content is mainly used by search engine robots to find information and classify information.
2 http-equiv, as the name suggests, is equivalent to the file header function of http. It can return some useful information to the browser to help display the web page content correctly and accurately. The corresponding attribute value is content, and the content in content In fact, it is the variable value of each parameter.
//(note the quotation marks at the end, in front of the seconds and after the URL)
3. Body tag
Basic tags:
: Paragraph tag. The wrapped content is wrapped. There is also a blank line between the upper and lower content.
: bold label.
: Add a center line to the text.
: The text becomes italic.
and : superscript and subscript.
: Line break.
块级标签和内联标签
块级标签: