
1. Brother selector: ① Adjacent sibling selector: the sibling element after the element, selector 1 + selector 2; ② Universal sibling selector: all sibling elements after the element, selector 1 ~ selector 2;
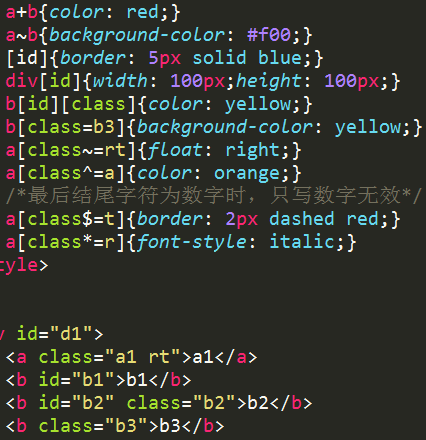
2. Attribute selector: attr represents the attribute name, elem represents the element name; ①[attr]: all elements with attr attribute in the page; ②elem[attr]: all elem elements with attr attribute in the page; ③elem[attr1 ][attr2]...: All elem elements in the page with both attr1 and attr2 attributes...; ④elem[attr=value]: All elem elements in the page with attr attributes and their values are value; ⑤elem[attr ~=value]: All elem elements in the page with attr attributes and their value lists containing independent values (mostly used for element class attributes); ⑥elem[attr^=firstchar]: All elem elements in the page with attr attributes and their values starting with elem elements starting with firstchar (a letter or string); ⑦elem[attr$=lastchar]: All elem elements in the page with attr attributes and whose values end with lastchar (a character or string); ⑧elem[attr*=everchar ]: All elem elements in the page with attr attribute and whose value contains everchar (a character or string) character;


3. Target pseudo-class: ~: target, highlighting the html anchor;
4. Element status pseudo-class: ①~: enabled, each enabled element; ②~: disabled, each disabled element; ③~: checked, each selected element (radio/check box );
5. Structural pseudo-classes: ①~: first-child, the first child element of its parent element; ②~: last-child, the last child element of its parent element; ③~: nth-child (n), its parent The nth child element of the element; ④~: empty, all elements without child elements (no child elements means no content, no spaces and line breaks); ⑤~: only-child, the only child element among its parent elements;
6. Negative pseudo-class: ~: not (selector), all elements in this element that do not satisfy the selector selector;
7. Pseudo element selector: ①~: first-line or ~:: first-line, the first line of the element; ②~: first-letter or ~:: first-letter, the first character of the element; ③~ ::selection, the area selected by the user under this element;


8. Counter: ① Declare/reset counter: counter-reset: counter name value; (* value can be omitted, default is 0; multiple declarations can be made at one time, counter-reset: name 1 value 1 name 2 value 2...; Counter declaration cannot be placed on the used element;); ②Counter increment: counter-increment: counter name increment value; (* cannot be omitted, the default value is 1, placed in the used element;); ③Counter call: counter (Counter name); (Place in calling element);
9. Content generation: ① Selector: :before and :after, before/after the generated position; ②Attribute: content, inserted content, value: url() (insert image)/string ("plain text") /Counter (regular numbers);
10. Multiple columns: ① Split columns: column-count: number; ② Column gap: column-gap: number px; ③ Column rules: column-rule: wide style color; (* is column gap border style); ④ Compatible Performance: IE10+, Opera supported;


11. CSS Hack: ① Internal CSS class: style rules plus prefix; -: IE6; +: IE7; ② Selector: selector plus prefix: *: IE6; *+: IE7; ③ Header reference: Content...; (* Conditions: a, gt: greater than; b, gte: greater than or equal to; c, lt: less than; d, lte: less than or equal to;! Not IE;); ④ Media query: @media screen{};




