
In the previous article "Explain the basic selectors of CSS in detail and talk about selector priority", we learned about the basic selectors in CSS. In this article we will talk about hierarchical selection. Device, hope it helps everyone!

CSSLevel selectoris a selector usage provided based on the relationship between HTML node trees, so If you want to learnLevel Selectorwell, you must first figure out what the relationship between HMTL elements looks like. [Recommended learning:css video tutorial]
First look at the following HTML code:
nbsp;html>HTML测试代码
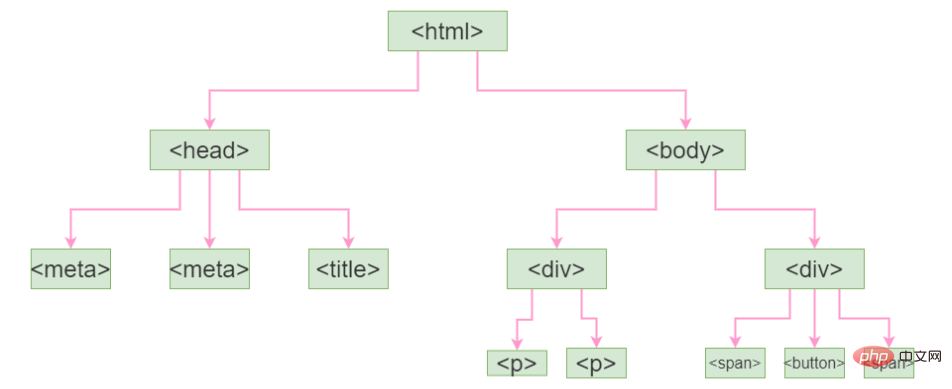
The above code can be drawn into the following node tree, as shown in the figure below

Now let’s look at the relationship between an HTML element. There are three relationships between elements in an HTML page as shown below:
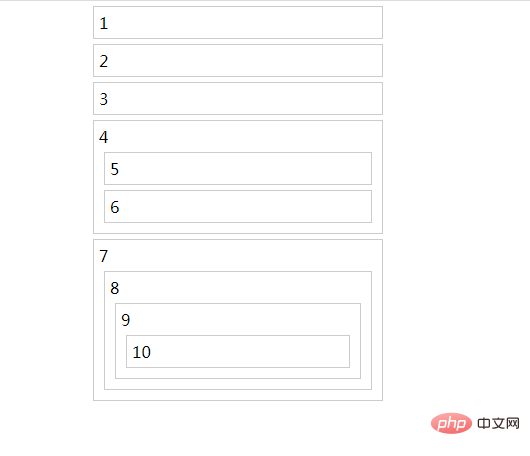
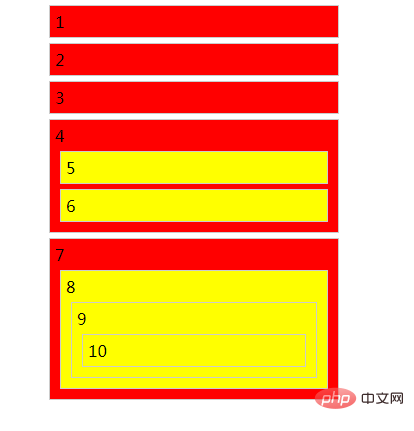
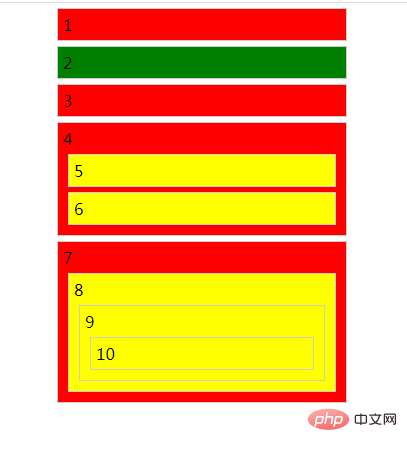
The relationship between parent and child: In the above code, the ## The parent element of the # element, and conversely Relationship between brothers: In the above code code, # The ## element is a sibling element, and the : In the above code code, theelement is Types of hierarchical selectorsAccording to the three relationships between HTML elements, CSS hierarchical selectors provide The following 4 usages are provided: The four selectors provided by CSS correspond to the four usages of CSS hierarchical multiple-choice questions, as shown below ) ) ) andChild Selector.Let’s look at a piece of code first: is used to select an element All descendant elements, such as the above html, use the following style, what will be the effect? Here, the background color of the descendant div element of the body element is set to yellow. In other words, all divs are dyed yellow. is used to select all first-level child elements under a certain element (possibly multiple elements) . For example, what will be the effect if we use the following selector and style? After this setting, the first-level div elements under the body, here are the div elements with content 1, 2, 3, 4, and 7, set the background color to red. is used to select the next element in the same directory of a certain (or some) element. element. For example, what will the effect look like after we use the following style settings here? Here we set the adjacent sibling node of the .active selector, which is the second div element, and set its background color to green. is used to select all following elements in the sibling directory of a certain (or certain) element. mark. It is similar to the adjacent sibling selector and needs to be in the same parent element. 比如使用下面的代码,影响到的样式: 这里将类名为"active"的元素(这里为第一个div)的通用兄弟(这里是内容为2、3、4、7的div)设置了背景色为粉红色。 (学习视频分享:web前端入门)is the child element of. Of course, there are many more such parent-child structures.
elements andelement and theelement are also sibling elements.element, and conversely the element is the ancestor element of theelement.
Descendant selector: Treat an element as an ancestor element and locate all descendant elements of this element.
Selectors
A space indicating the descendant relationship ( )
Descendant Selector

body div { background-color: yellow; }
body > div { background-color: red; }

.active + div { background-color: green; }

.active ~ div { background-color: pink; }
The above is the detailed content of What is a hierarchical selector in CSS? how to use?. For more information, please follow other related articles on the PHP Chinese website!