
In CSS, you can use the "z-index" attribute to set the layer on top. You only need to set the "z-index:auto" style to the layer element. The z-index attribute sets the stacking order of elements. Elements with a higher stacking order will always be in front of elements with a lower stacking order.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Method: Set styles for elements
z-index:auto
auto can be defined as a value (integer number). The larger it is, the higher it is placed. For example, it can be defined as: z-index:999.
The premise is that div is a positioned element.
Example:
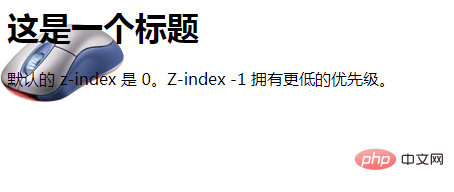
Effect:

Recommended learning:css video tutorial
The above is the detailed content of How to set layer on top in css. For more information, please follow other related articles on the PHP Chinese website!