
Method: 1. Use the display attribute, the syntax "display:inline-block"; 2. Use the background attribute, the syntax "background: color value"; 3. Use a label to achieve it; 4. Use the float attribute , syntax "float:left".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
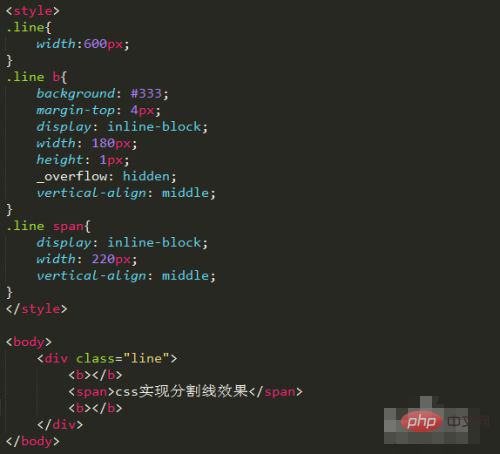
Use display:inline-block to implement
The simple explanation of this attribute is to allow block-level elements to be displayed in one line. If it is a block-level element and can be displayed on the same line, you can set display:inline-block. Let's see how the following code achieves the effect of the dividing line. Advantages: Text can be displayed in multiple lines and always remains centered

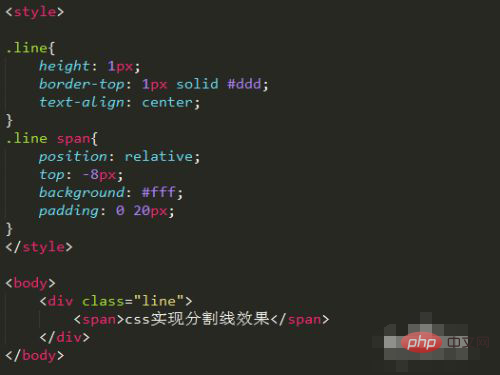
Use background color to achieve
If the background color of the web page to be made is a solid color, you can use this Method to achieve, the code is very concise, and the width can be adaptively displayed. This method mainly sets the background of the text to cover the line where the text is located.

Use a label to implement
The code of this method is more concise. Pay attention to line-height to control the thickness of the line. The first value in border-left controls the width of the line. You can set it to see the effect.

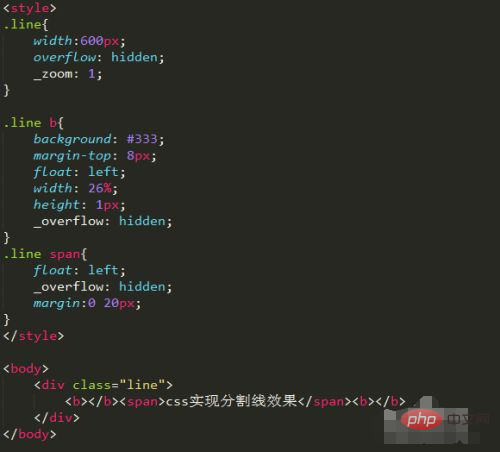
Use floating to achieve
Mainly use float floating to achieve this effect, you can set it according to the code to see the effect~

Recommended learning: css video tutorial
The above is the detailed content of How to set css dividing line. For more information, please follow other related articles on the PHP Chinese website!