
This article will give you an idea of how to skillfully use CSS to create a wave effect. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

This article will introduce another wave effect achieved using CSS. The idea is very interesting.
Before entering the topic, let’s take a look at this. In advanced mathematics, we can use definite integrals to find the area of a triangle. The area of a subfunction curved edge graph.
We can divide the area under the curve into n thin and tall rectangles. When n approaches infinity, the area of all rectangles is equal to the area of the curved edge figure.
Two simple schematic diagrams, the pictures are taken from Why can definite integrals be used to find the area? :
When n infinitely approaches infinity, the area of all rectangles is equal to the area of the curved edge figure:
Using this idea, we can also simulate a curved edge, that is, a wavy line, in CSS through multiple divs.
First, we can define a parent container with 12 child divs under the parent container:
<div class="g-container"> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> </div>
Through flex layout, simply lay out and get such a graphic, with each sub-element having the same height:
.g-container {
width: 200px;
height: 200px;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}The effect is as follows:

Next, with a simple transformation, we need to make this image move by changing the height of each child element Implementation:
.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}The effect is as follows:
Next, you only need to set a negative delay of different times for the animation sequence of each child element. , you can get a preliminary wave effect. In order to reduce the workload here, we use SASS to implement:
$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}In this way, we get a preliminary wave effect:
As you can see, there are certain aliases in the above wave animation. What we have to do next is to eliminate these as much as possible. Sawtooth.
According to the idea of using definite integrals to find the area of curved edge graphics at the beginning, we only need to increase the number of sub-divs as much as possible, that is However, when the number of divs is infinite, the jagged edges will disappear.
We can try to replace the above 12 sub-divs with 120. It is too laborious to write 120 divs one by one. Here we use the Pug template engine:
div.g-container
-for(var i=0; i<120; i++)
div.g-itemFor the CSS code, you only need to change the animation delay time. The negative delay of the 120 sub-divs is controlled within 1s:
// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}In this way, we can get a smoother curve:
Of course, in actual situations, using so many divs is too much It's a waste, so is there any other way to eliminate aliasing as much as possible when the number of divs is relatively small?
Here, we can try to add different transform: skewY() to the child elements during the motion transformation process to simulate radians.
Let’s transform the code again. We will reduce the number of divs and add an animation effect of transform: skewY() to each sub-div:
div.g-container
-for(var i=0; i<24; i++)
div.g-itemComplete The CSS code is as follows:
$count: 24;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) + 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}In order to facilitate understanding, first look at the transformation of the child div with skewY() added when the height transformation animation is consistent:

You can see that each transformation has obvious protruding aliasing. Superimposing the delayed height transformation can effectively eliminate most of the aliasing effect:
At this point, we have another method of anti-aliasing with a moderate number of divs! For the complete code of all the above effects, you can click here:
CodePen -- PureCSS Wave Effects
Finally, we can adjust several variable parameters to combine several different The wave effects are combined together to get some combination effects, which is also very good.
Something like this:
CodePen -- PureCSS Wave Effects 2
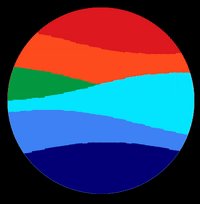
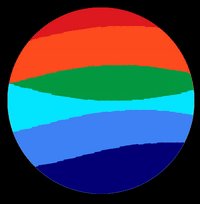
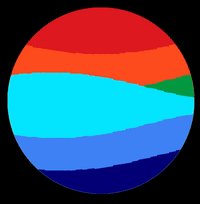
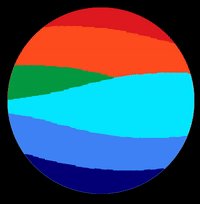
Based on this, I think we The LOGO of Sea Group, the parent company of the company (Shopee), looks like this:

Use the solution in this article to implement a dynamic LOGO animation for it:

CodePen Demo -- PureCSS Wave - Sea Group Logo
This solution The shortcomings are still very obvious:
Of course, the purpose of this article is more to explore. Thinking, discuss the advantages and disadvantages of this method, the entire process of realizing animation, and the use of animation negative delay time, all have some reference and learning significance. CSS is still very interesting~
Original address: https://segmentfault.com/a/1190000040017751
Author: chokcoco
More programming For related knowledge, please visit: programming video! !
The above is the detailed content of A brief discussion on the idea of cleverly using CSS to create wave effects. For more information, please follow other related articles on the PHP Chinese website!